Channel Dashboard / Offers
Offers Tab
Offers Tab
Offers Tab
Offers Tab
Offers Tab
Offers Tab
Learn more about how Violet defines Offers and explore how the Dashboard support the user with offer specific and SKU information.
Learn more about how Violet defines Offers and explore how the Dashboard support the user with offer specific and SKU information.
Learn more about how Violet defines Offers and explore how the Dashboard support the user with offer specific and SKU information.
Learn more about how Violet defines Offers and explore how the Dashboard support the user with offer specific and SKU information.
Learn more about how Violet defines Offers and explore how the Dashboard support the user with offer specific and SKU information.
Learn more about how Violet defines Offers and explore how the Dashboard support the user with offer specific and SKU information.
Scope
Users needed the ability to view, search, and filter through their offers and offer variants.
Problem
With large offerings, users required the ability to quickly search and filter active offers. Each row displays one offer, with variants accessible via a quick viewport.
Solution
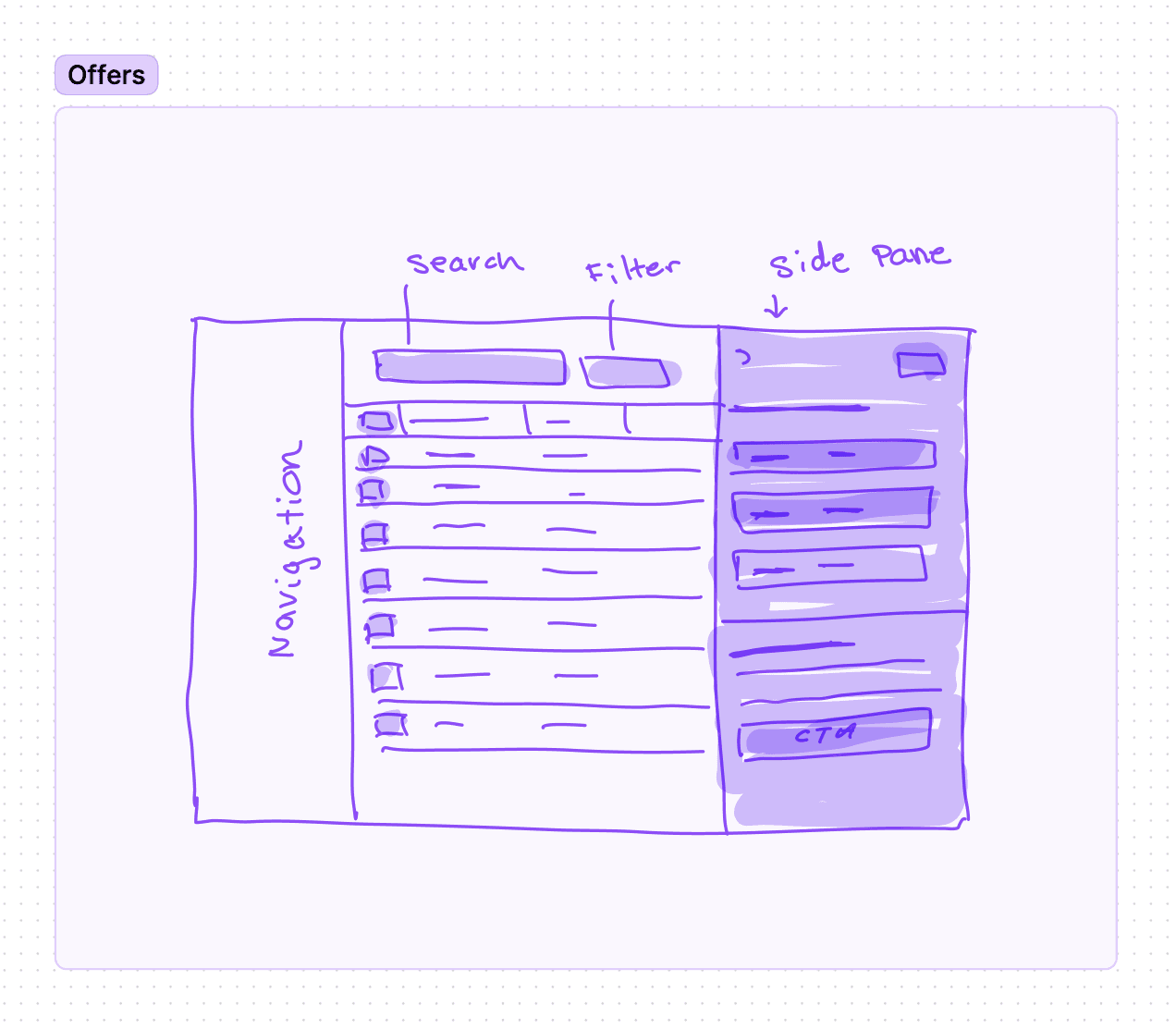
Displayed all offers in a table with a side pane overlay, allowing users to view offer information and variants without navigating away from the primary table view.
Overview
Overview
An Offer in Violet refers to a specific product offered by a merchant. While some platforms use the term “Products,” we have chosen to use the term “Offer” to refer to these products. Offers are used to provide detailed information about specific aspects of a product, including variations.
Each combination of these variations is referred to as a SKU, which is also included in the Offer Object.
Each Offer in Violet has a unique Offer ID, which allows for easy identification of individual offers. An offer also has an External ID, which is the ID assigned by the e-commerce platform.
Every Offer includes nested data for each individual SKU available from the merchant. Violet provides SKUs as part of the Offer response, allowing you to use them to populate your Product Detail Page (PDP) with all available variants. Additionally, the Offer includes the Merchant ID and structured media albums.
An Offer in Violet refers to a specific product offered by a merchant. While some platforms use the term “Products,” we have chosen to use the term “Offer” to refer to these products. Offers are used to provide detailed information about specific aspects of a product, including variations.
Each combination of these variations is referred to as a SKU, which is also included in the Offer Object.
Each Offer in Violet has a unique Offer ID, which allows for easy identification of individual offers. An offer also has an External ID, which is the ID assigned by the e-commerce platform.
Every Offer includes nested data for each individual SKU available from the merchant. Violet provides SKUs as part of the Offer response, allowing you to use them to populate your Product Detail Page (PDP) with all available variants. Additionally, the Offer includes the Merchant ID and structured media albums.
Requirements
Requirements
The Offers table had to provide the user with a complete collection of their Offers and its details. Offers have variants, images, descriptions and additional data which could not be presented in a single table. My role was to determine how to best capture the required information without overloading the user with a complex table.
The Offers table had to provide the user with a complete collection of their Offers and its details. Offers have variants, images, descriptions and additional data which could not be presented in a single table. My role was to determine how to best capture the required information without overloading the user with a complex table.
Experience
Experience
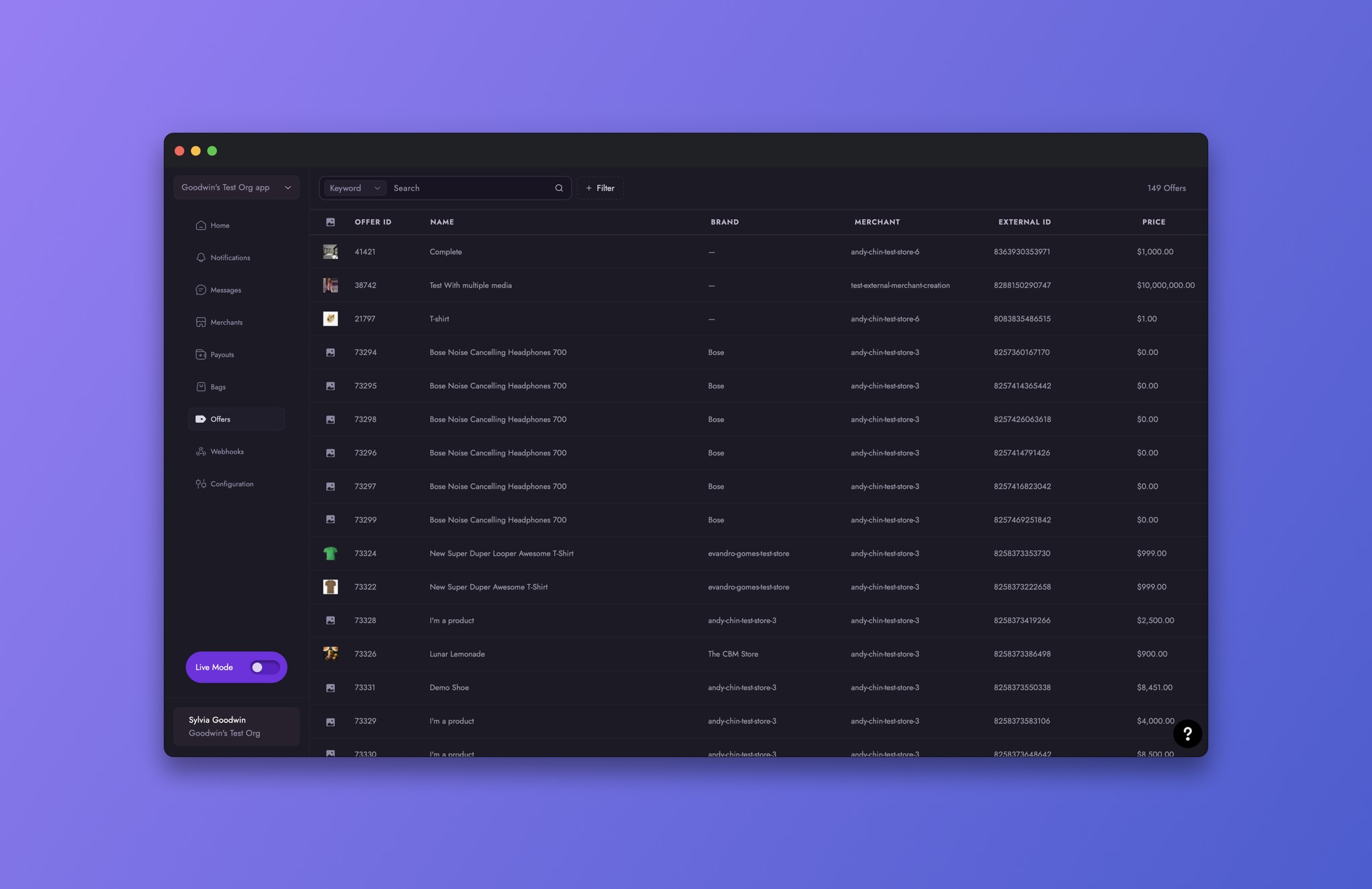
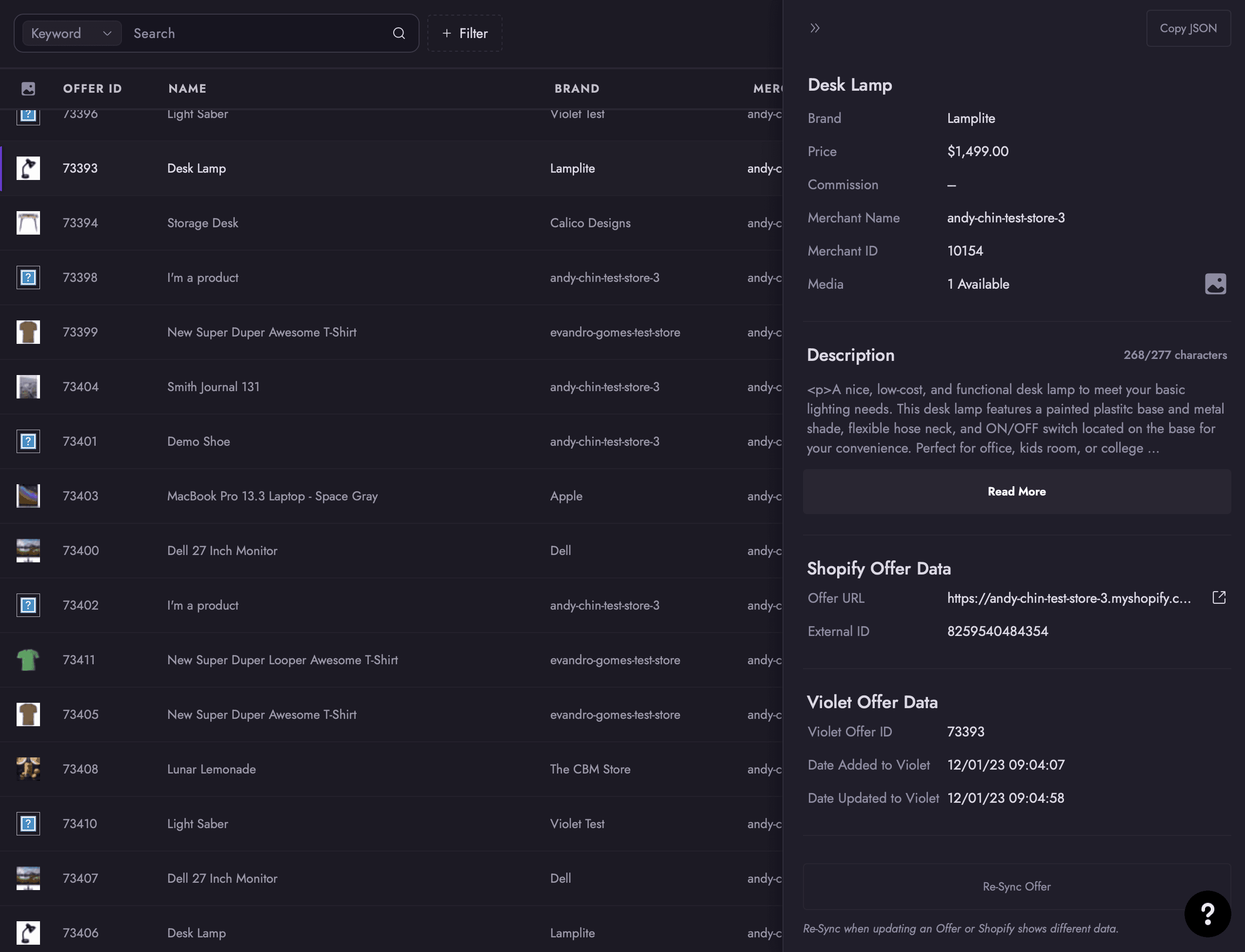
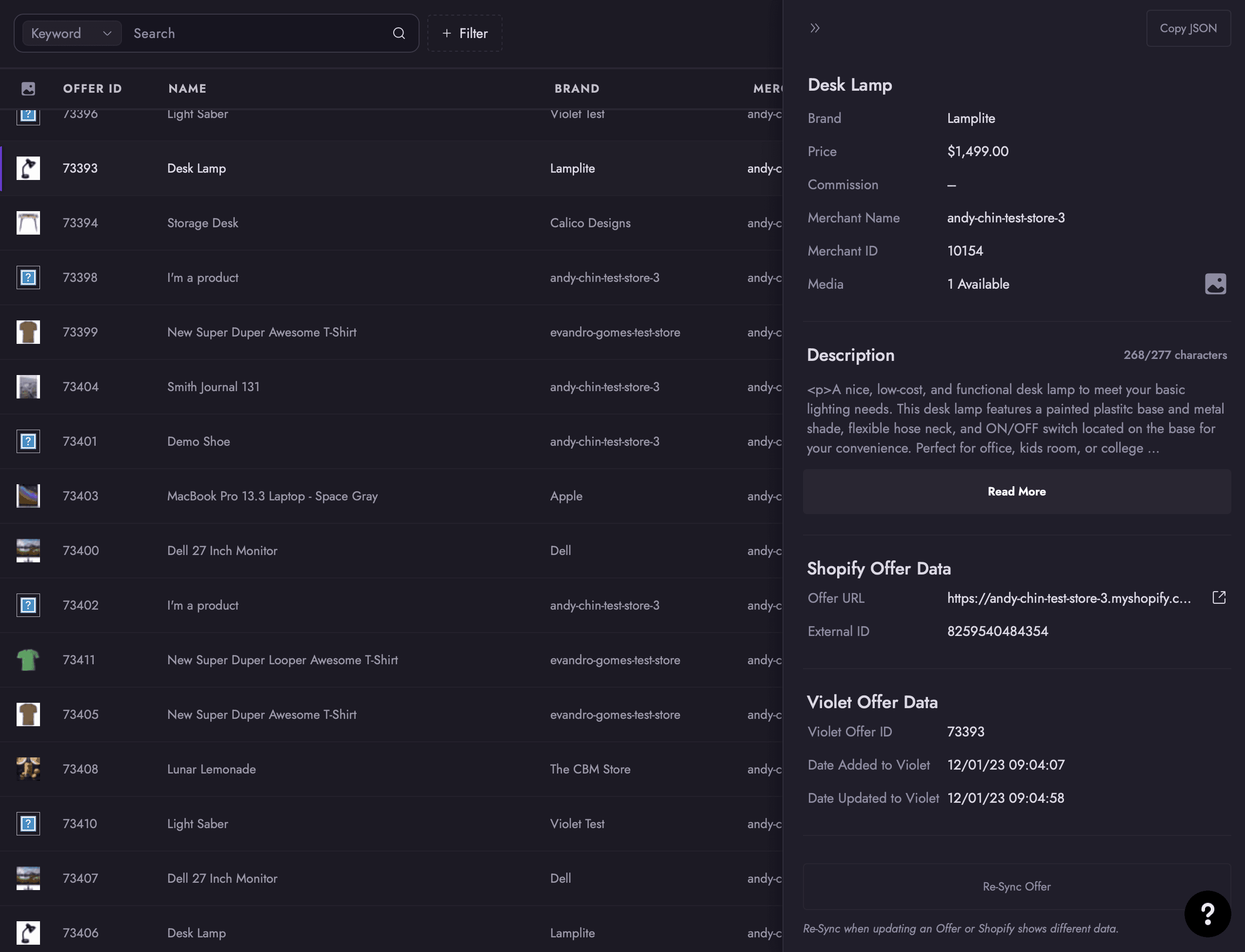
When the user enters the Offer tab, they are presented with a table, search and filter options.
When the user enters the Offer tab, they are presented with a table, search and filter options.
Interface
Interface
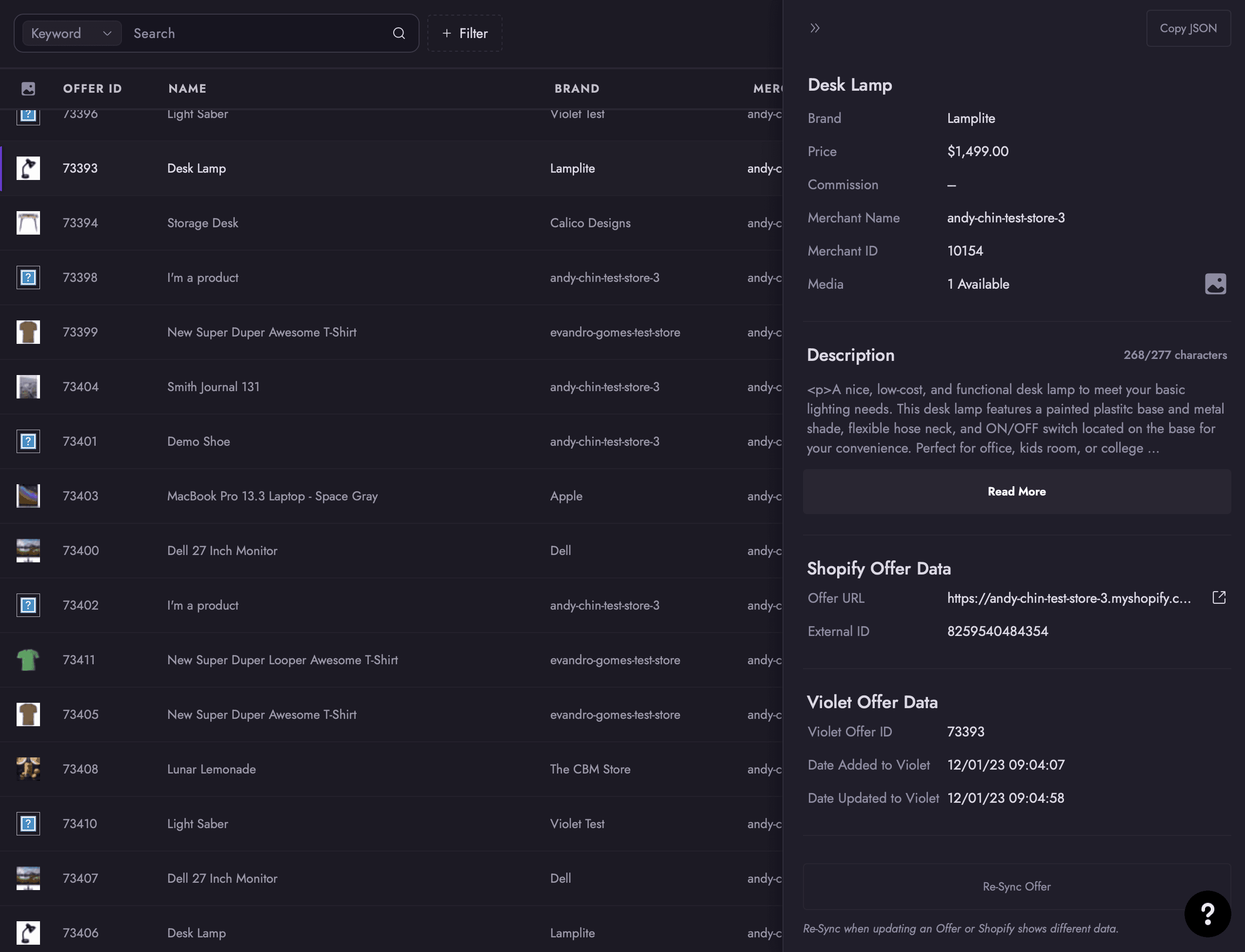
The table displays the an offer image, Offer ID, Name, Brand, Merchant, External ID and Price.
The table displays the an offer image, Offer ID, Name, Brand, Merchant, External ID and Price.
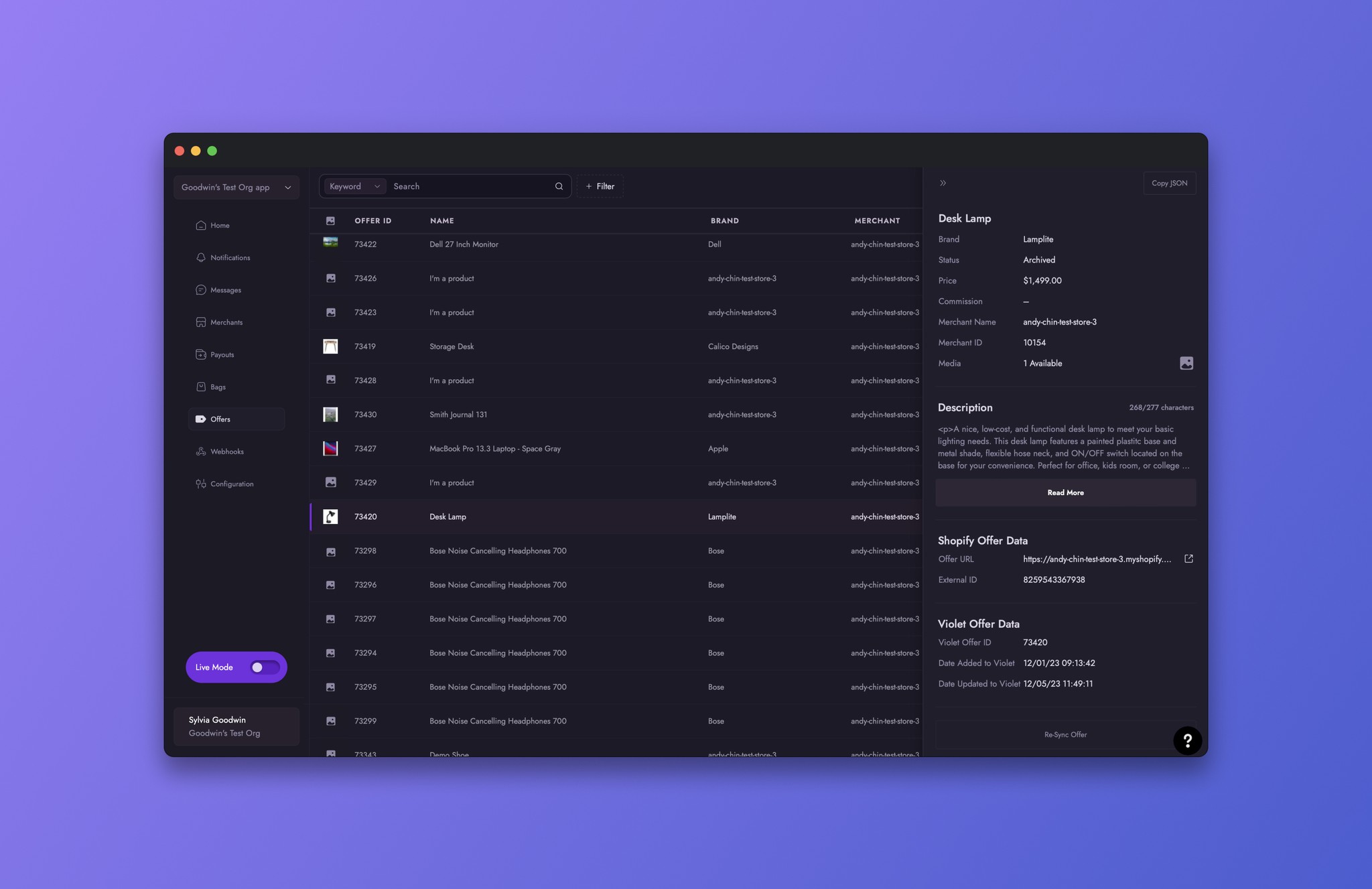
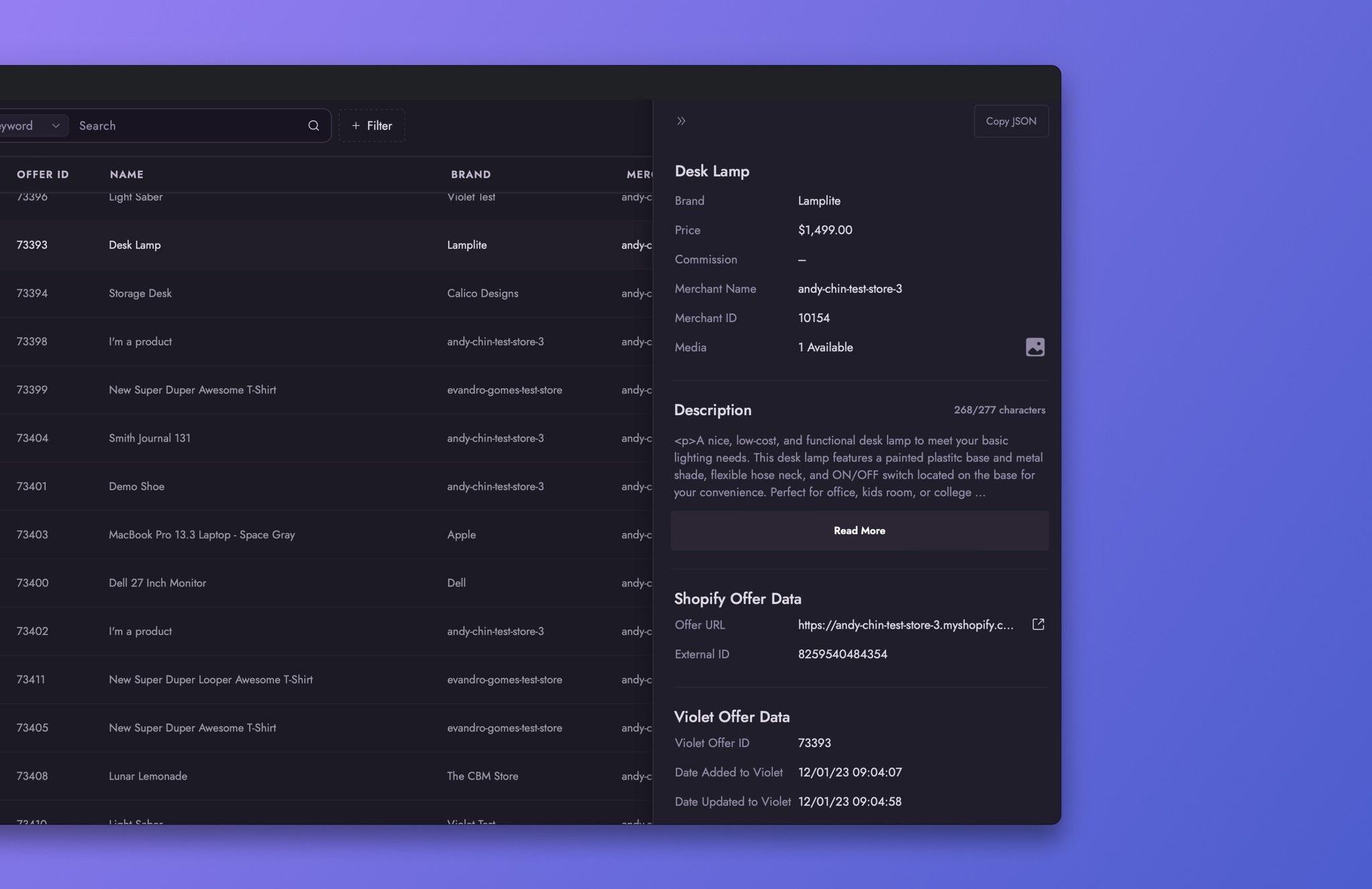
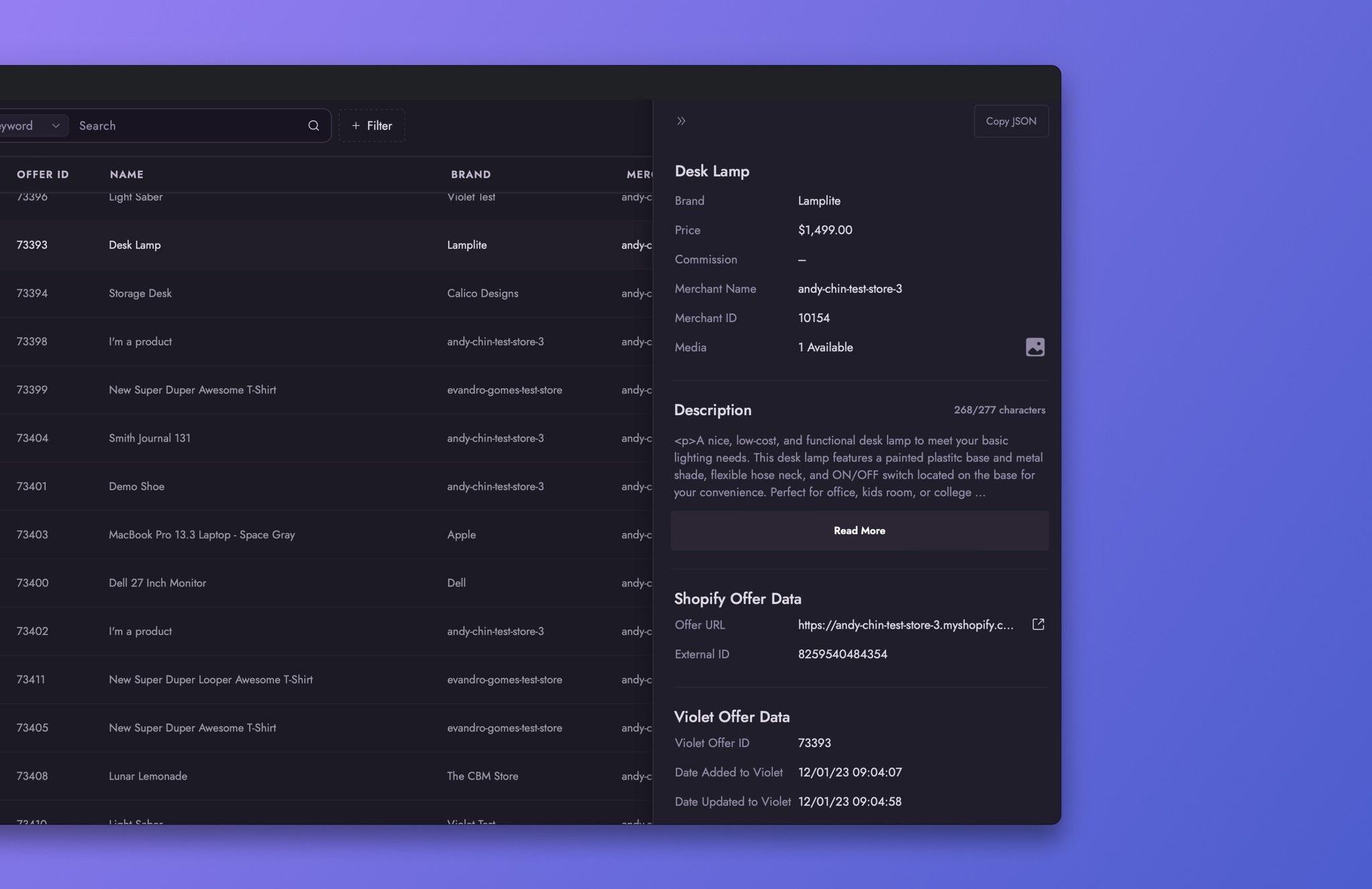
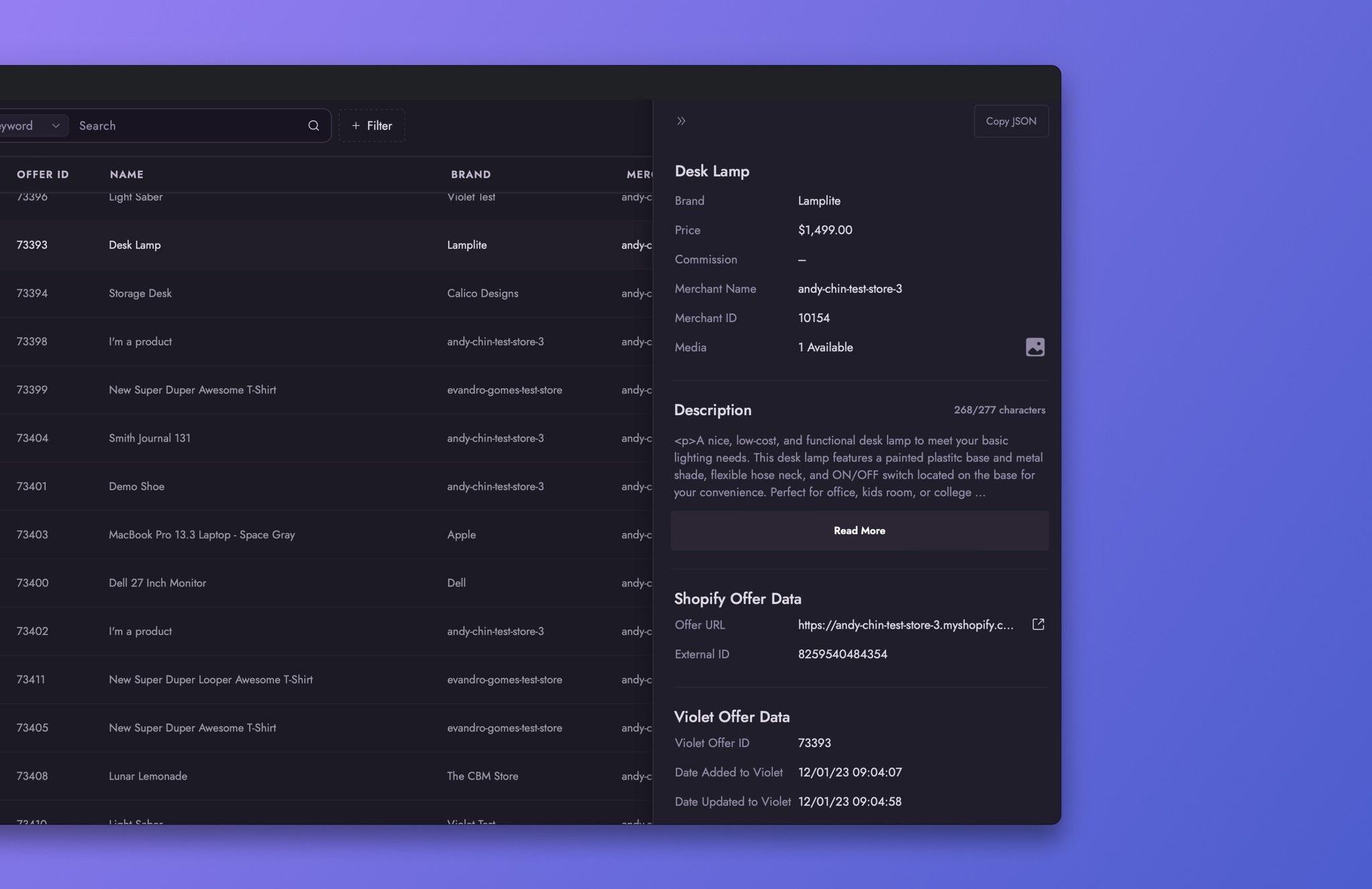
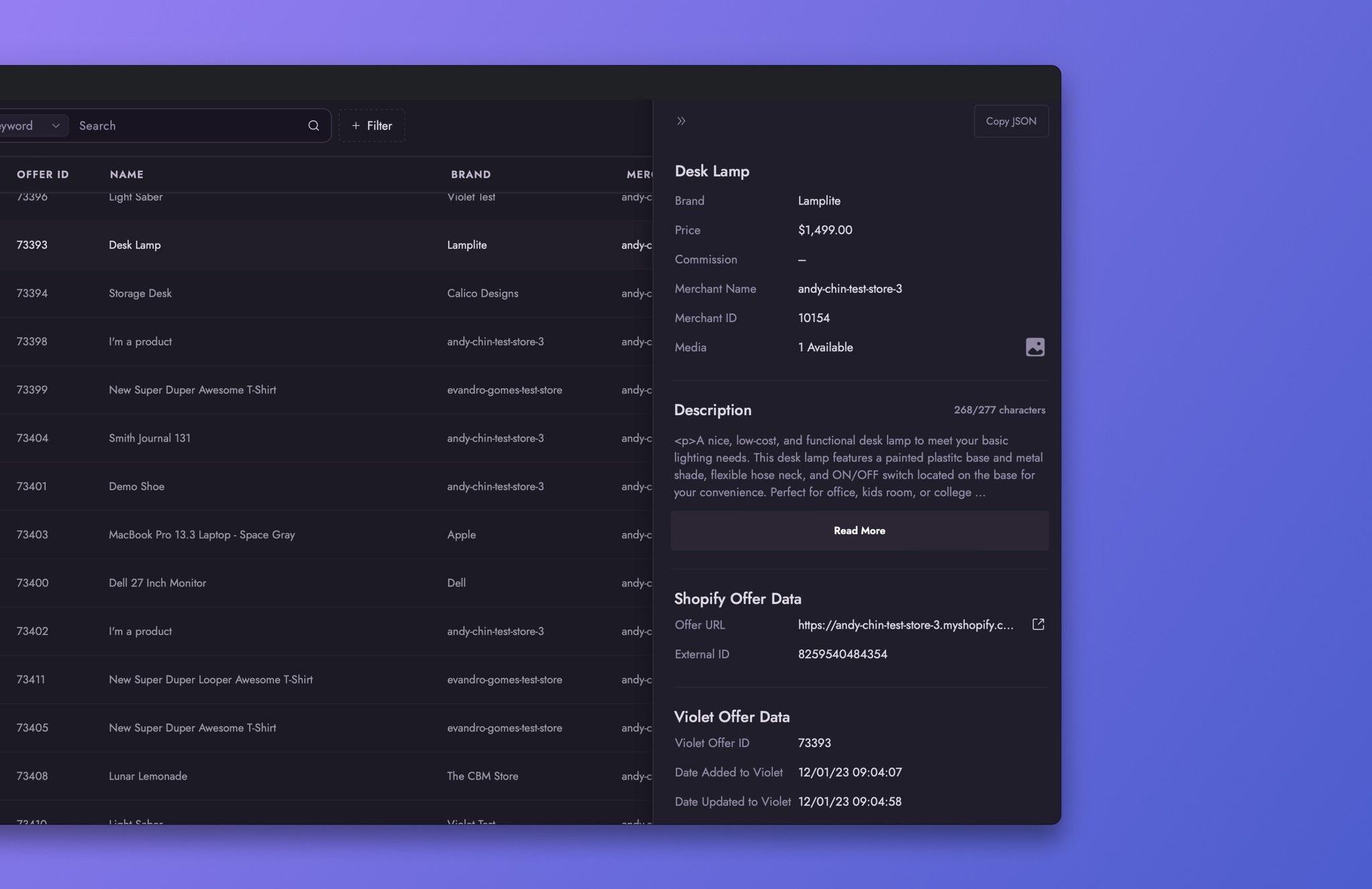
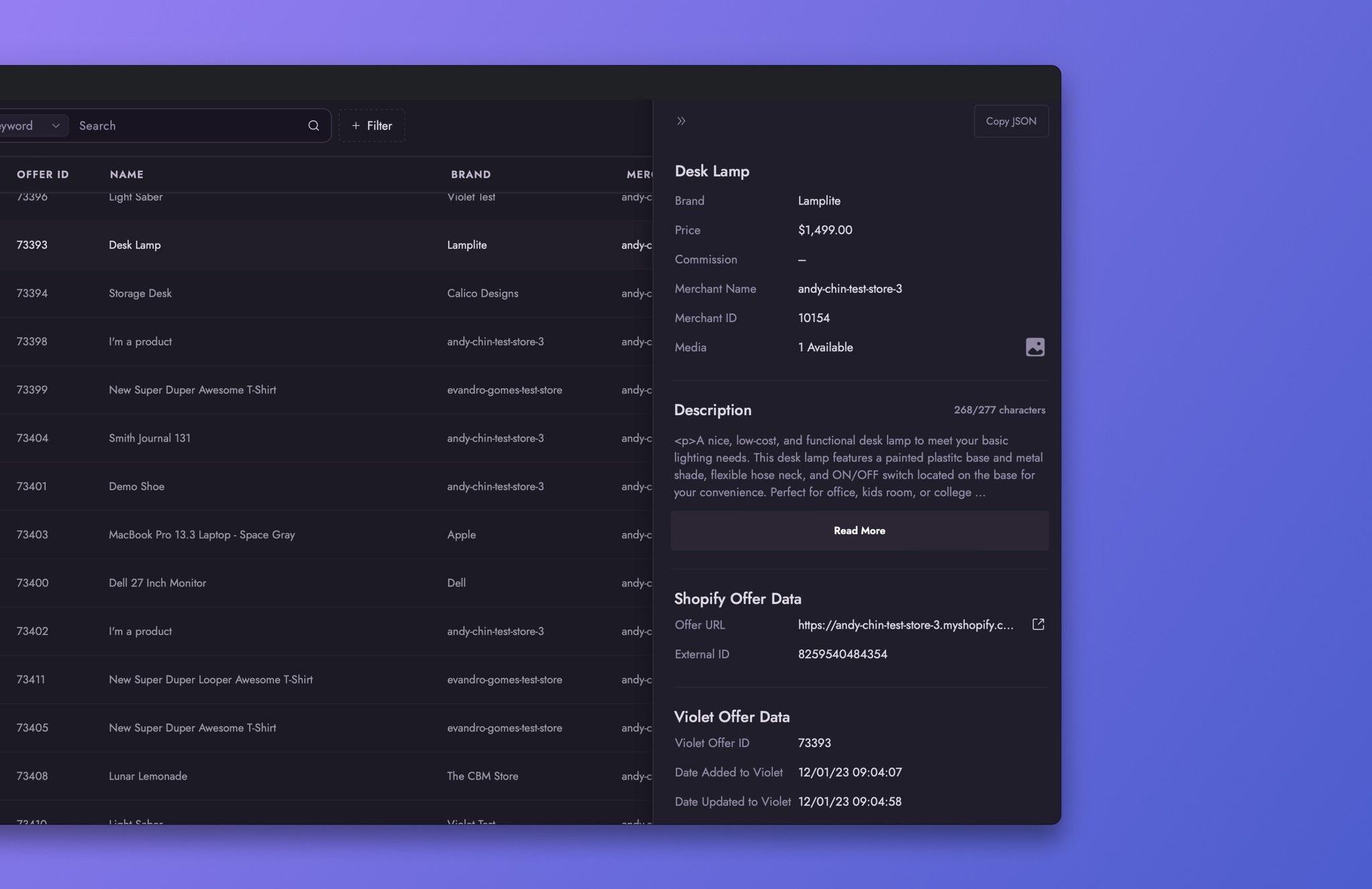
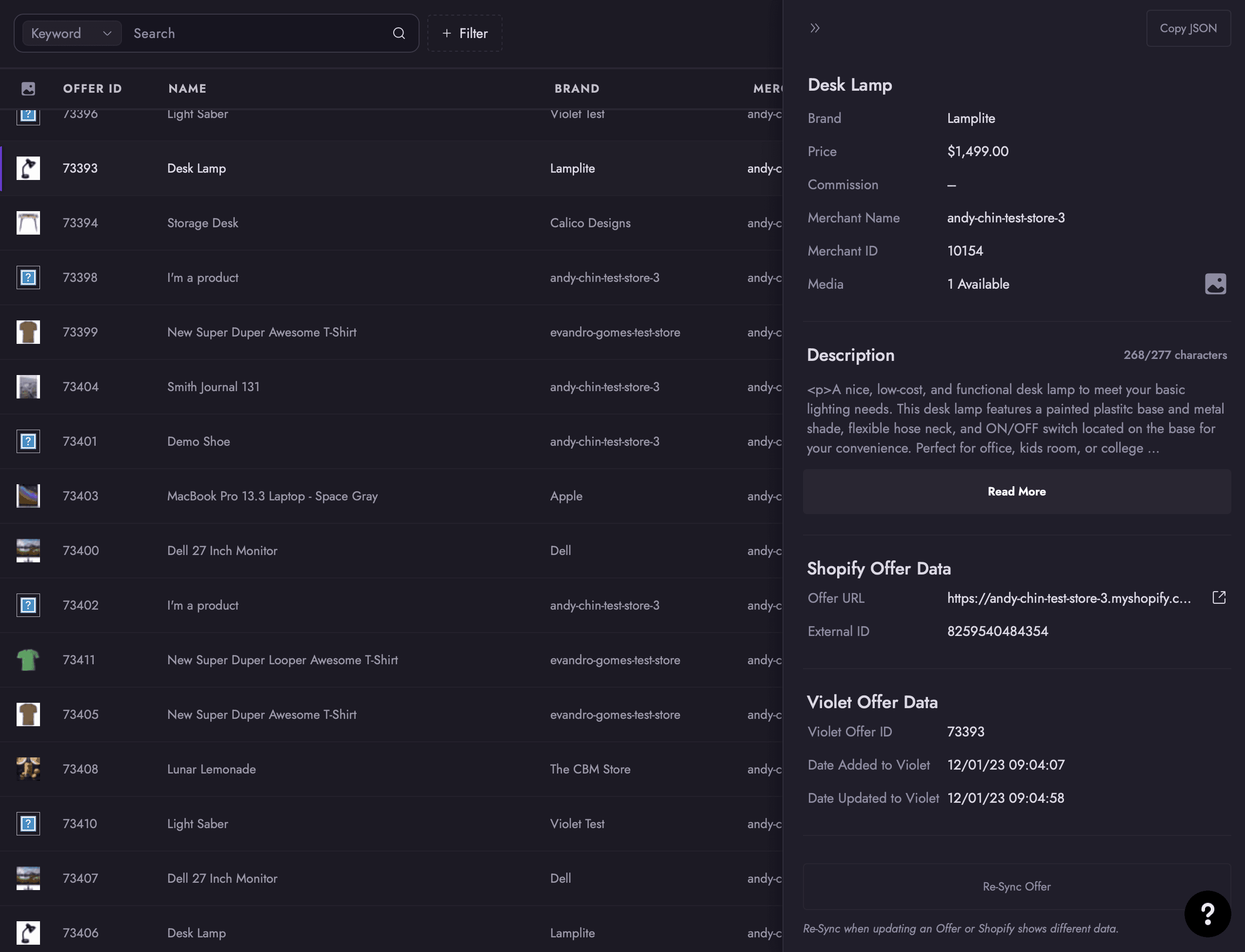
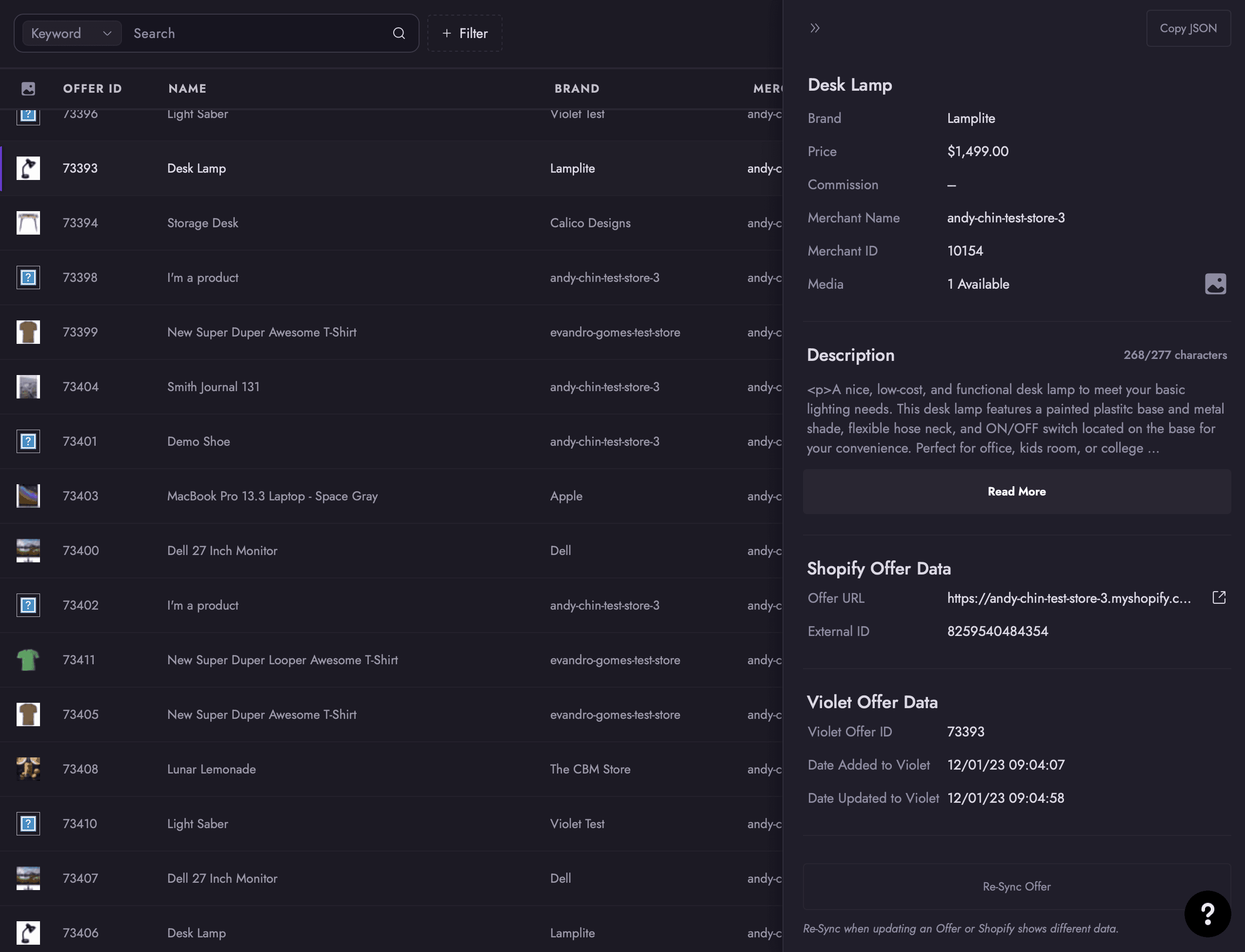
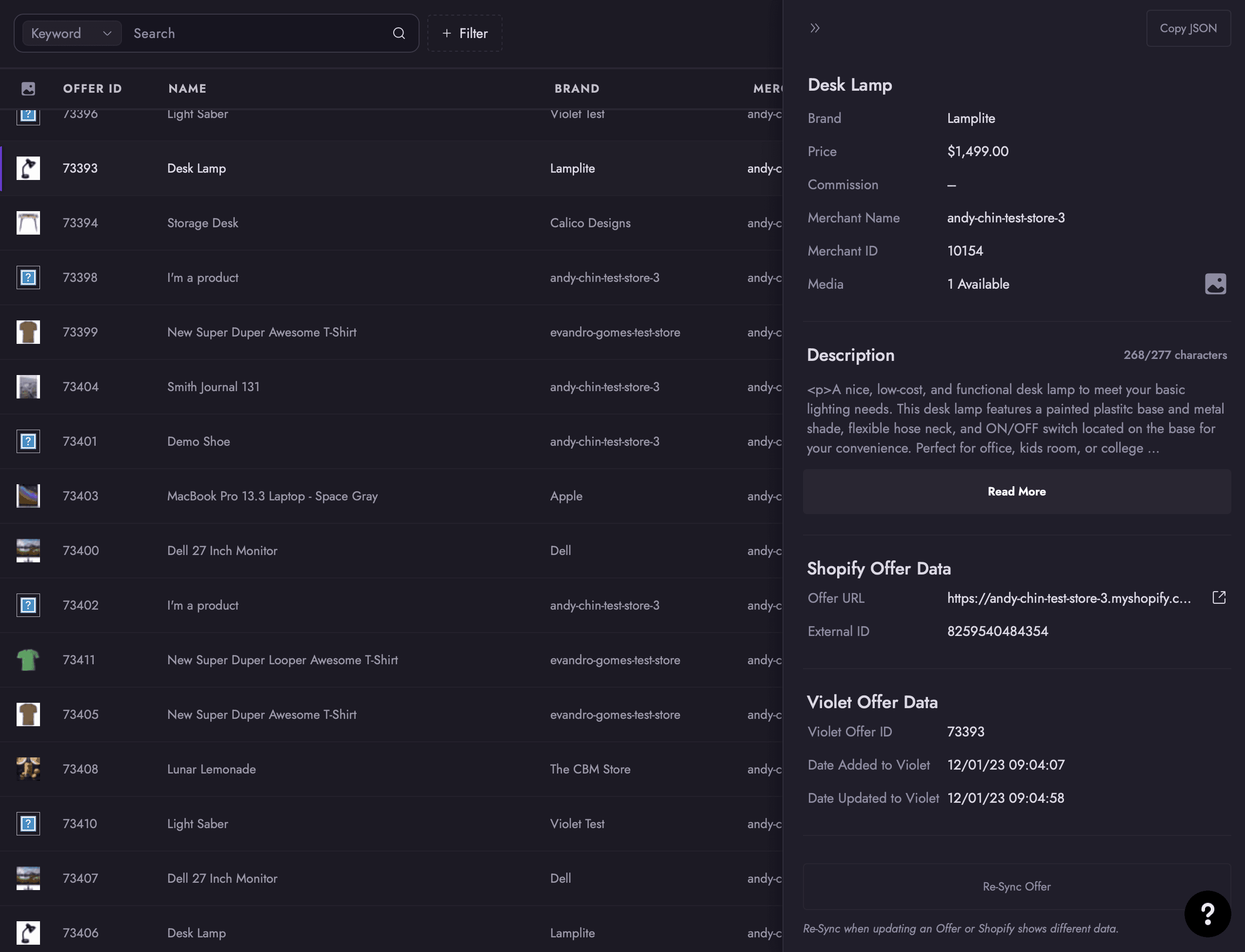
View Offer Details
View Offer Details
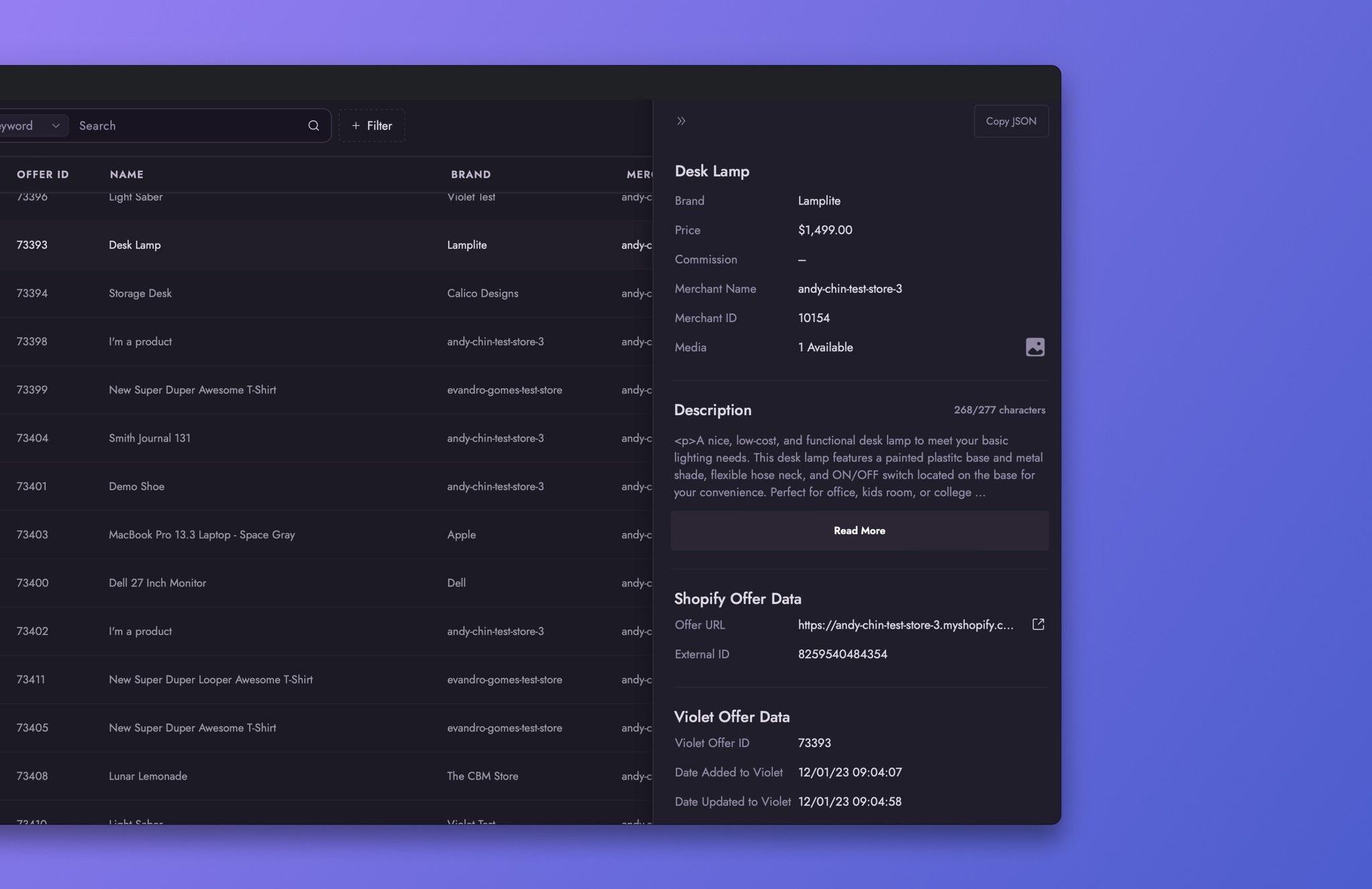
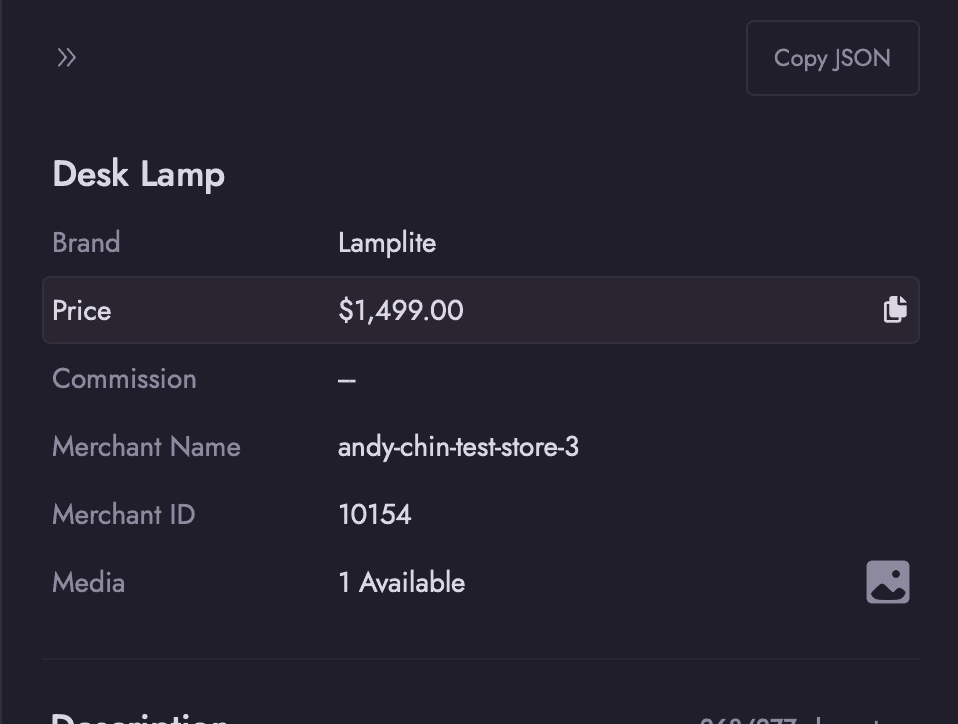
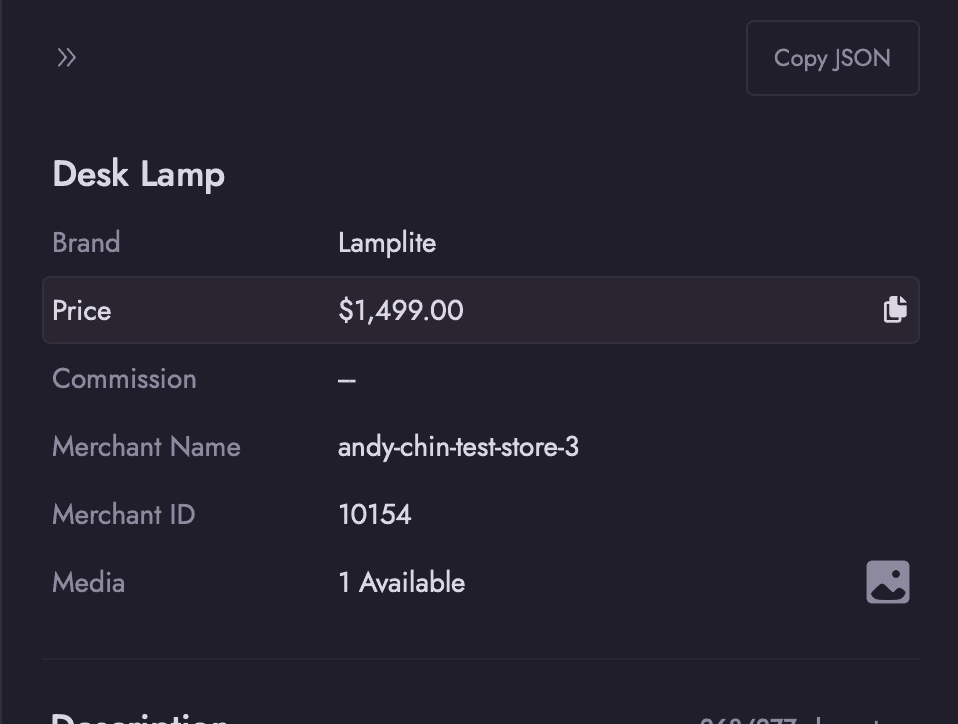
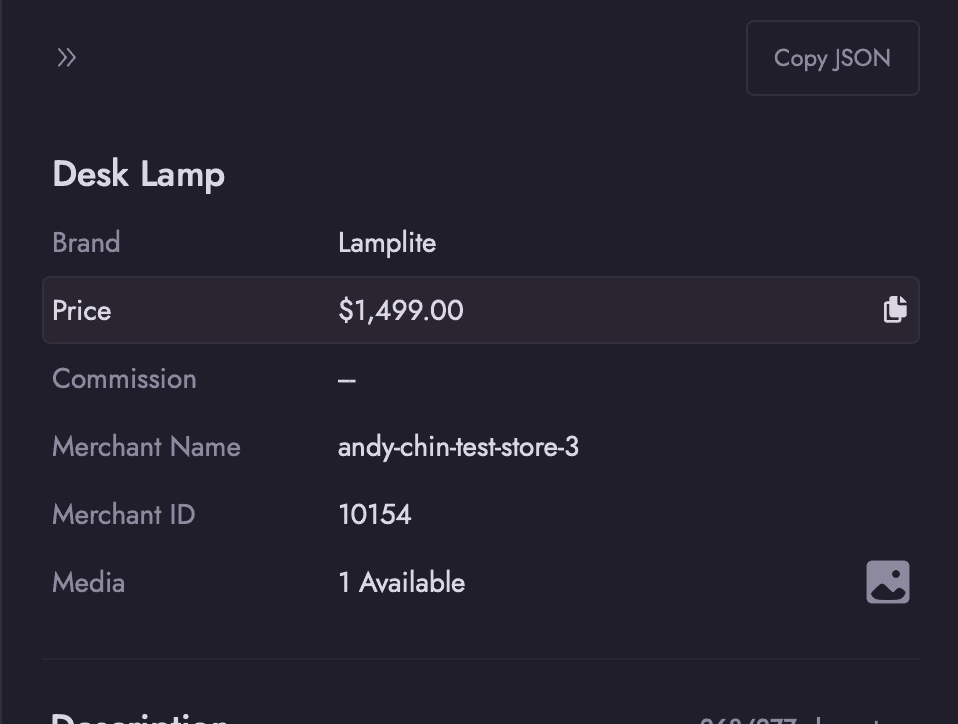
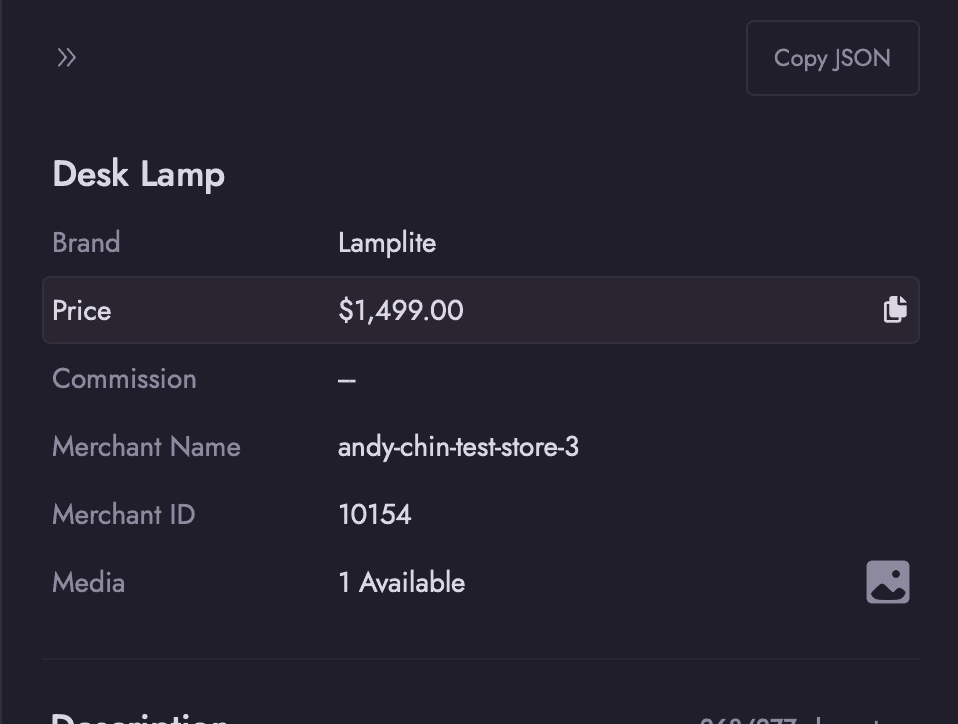
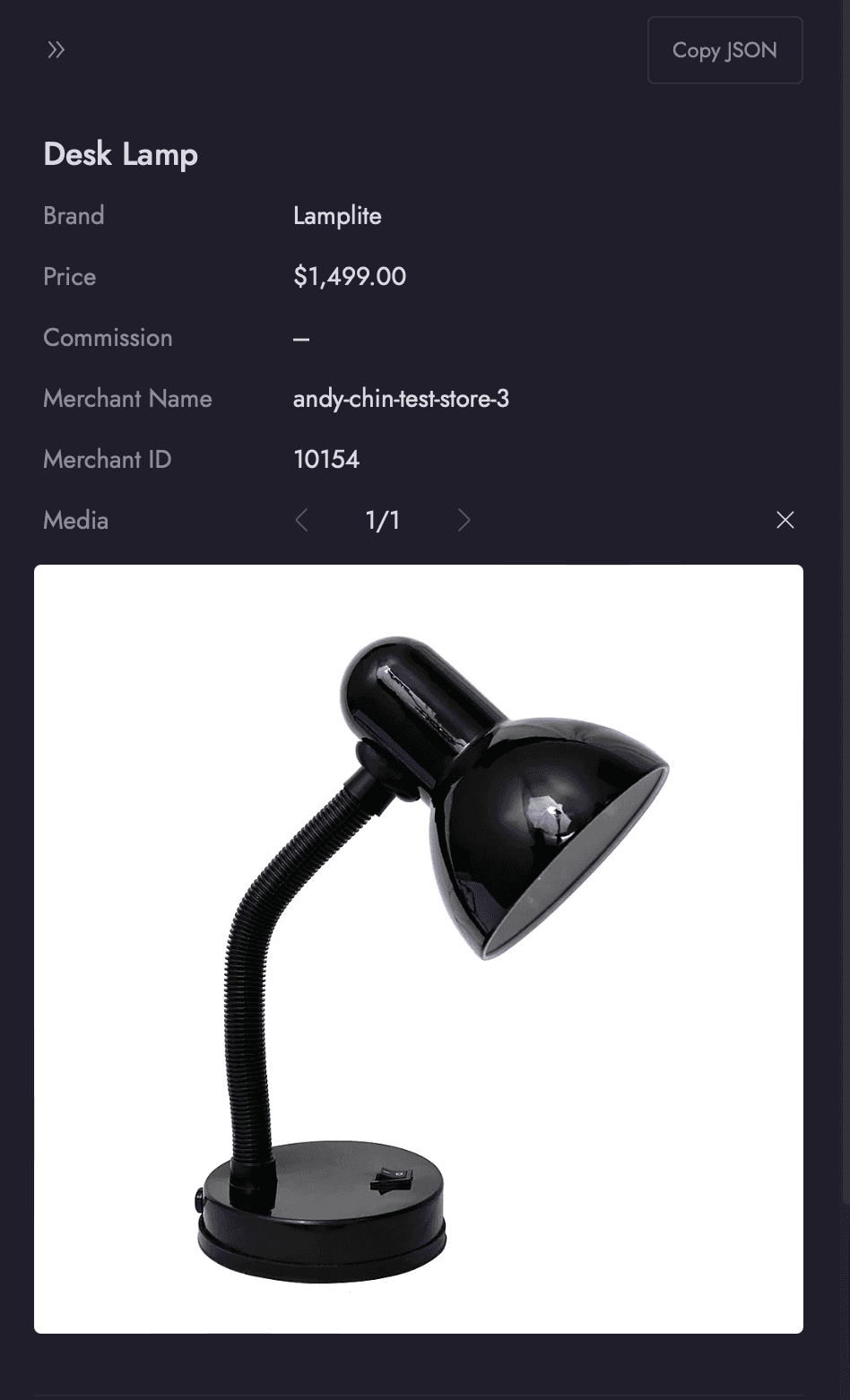
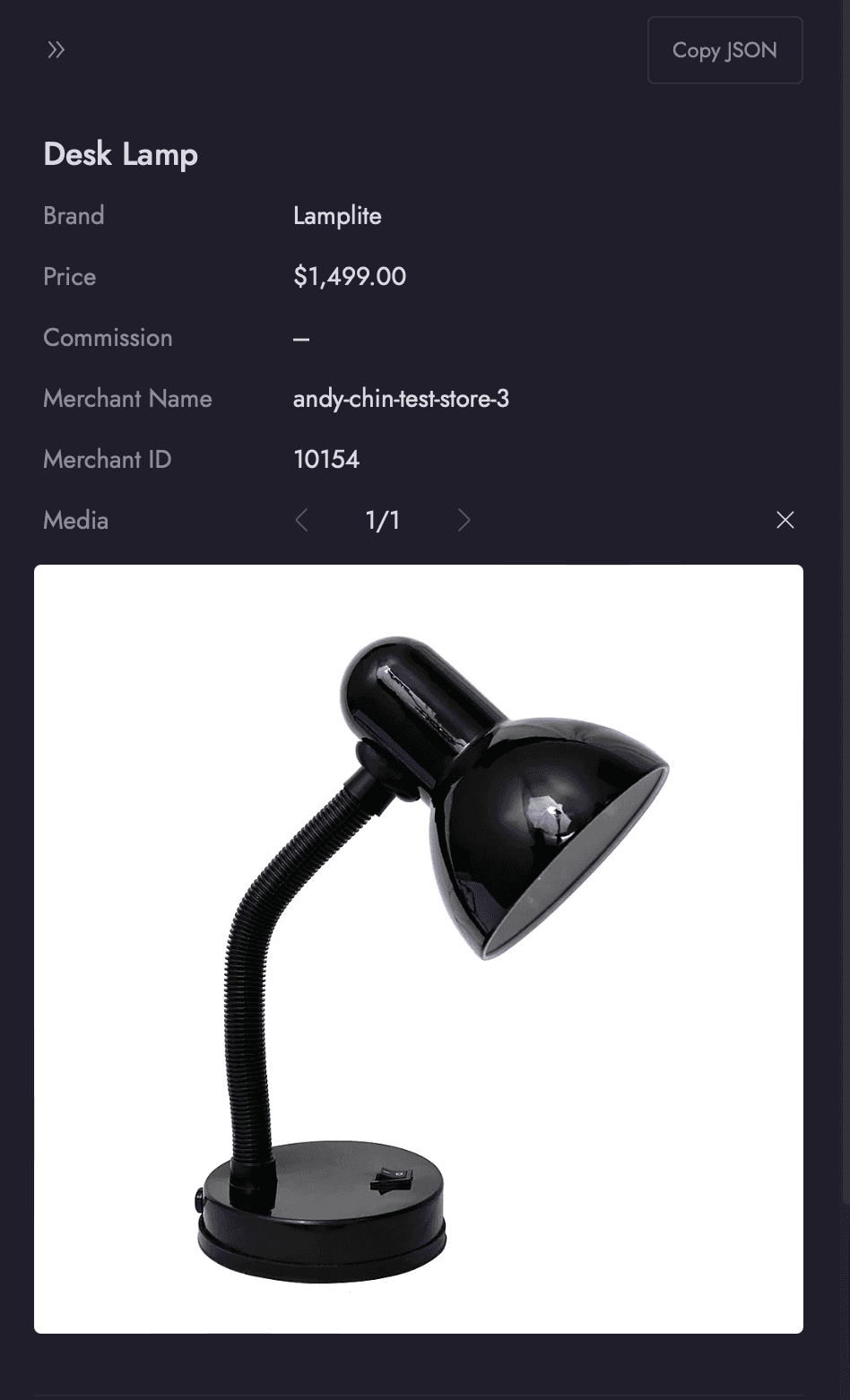
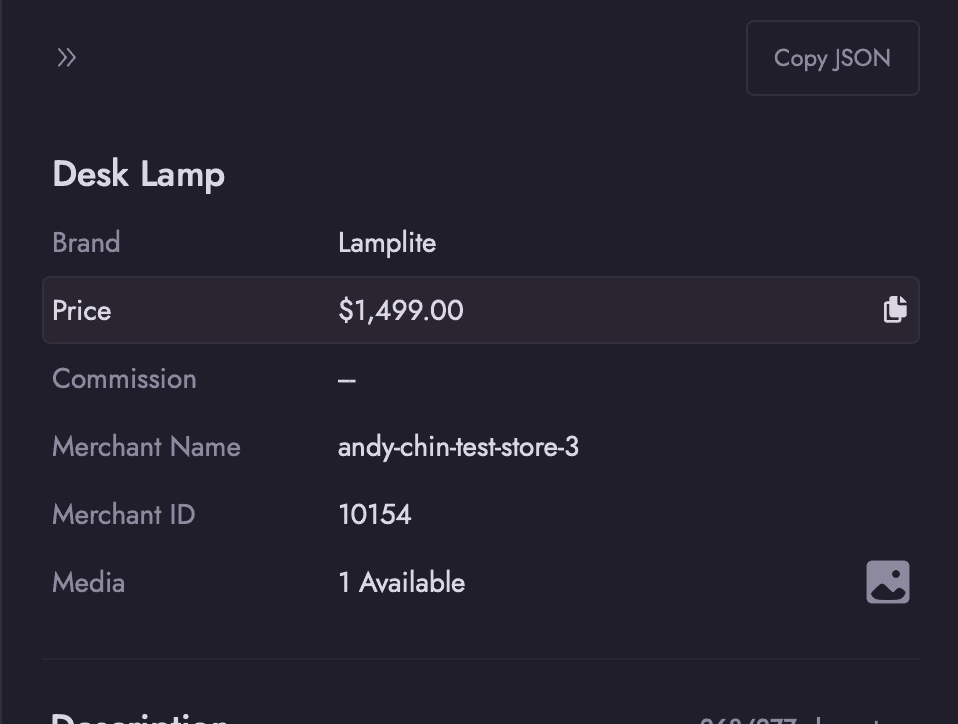
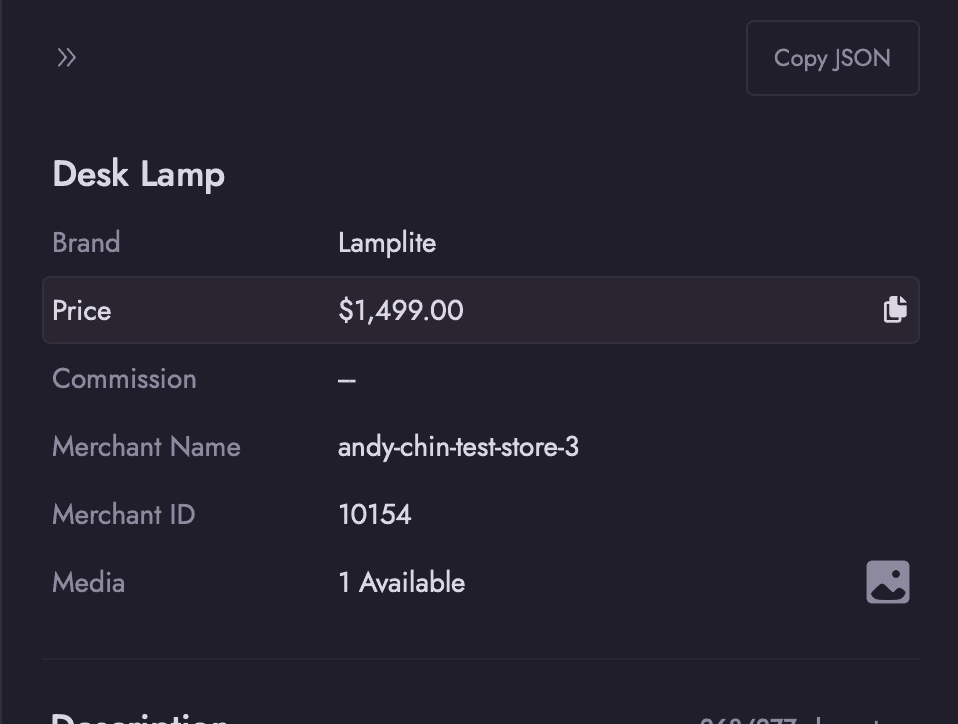
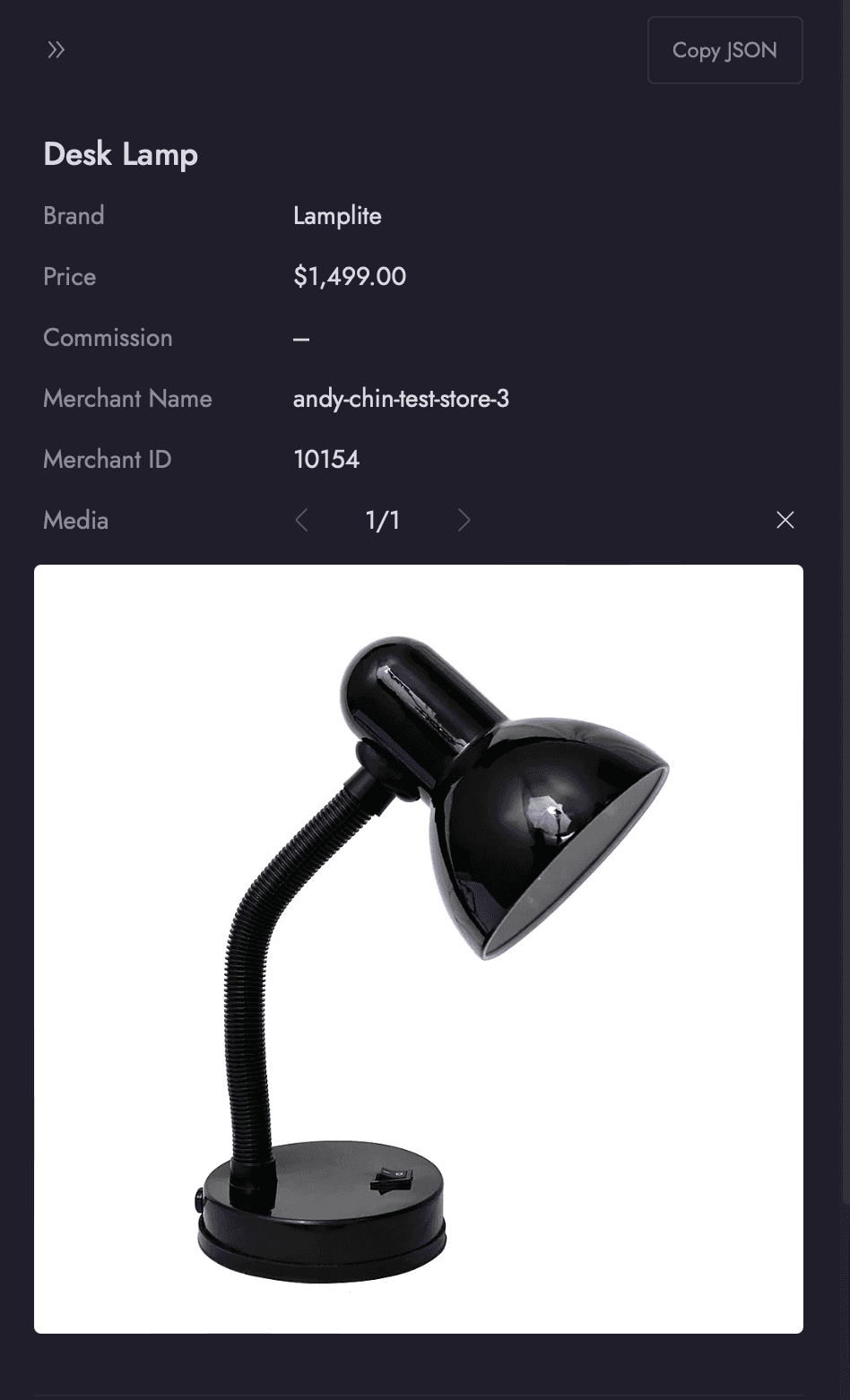
By clicking on an Offer row, a side pane opens containing product details.
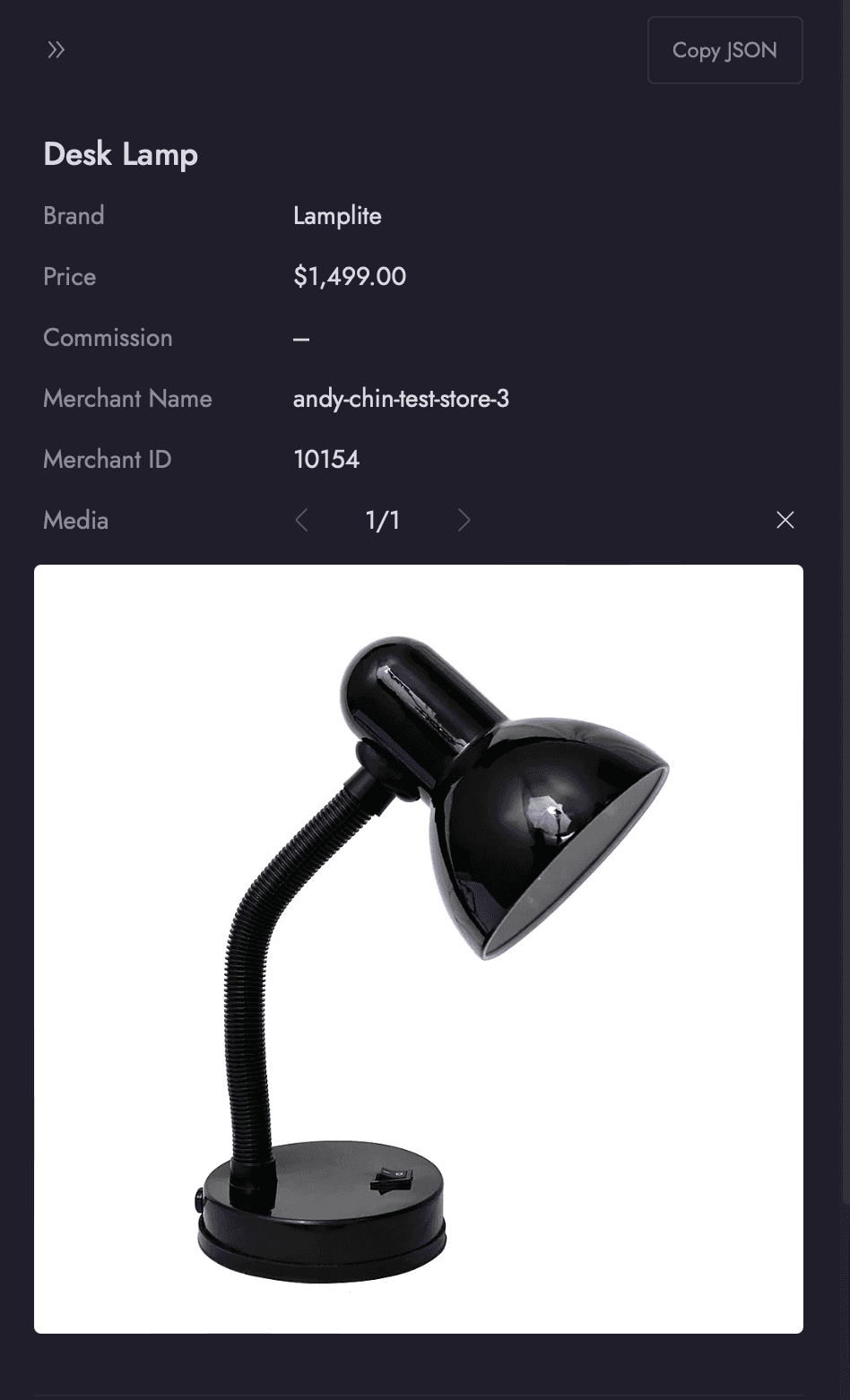
By clicking on an Offer row, a side pane opens containing product details where the user could easily copy key data points and view media at a larger scale.
By clicking on an Offer row, a side pane opens containing product details.






Offer and SKU info
Offer and SKU info
What is a SKU?
A SKU (Stock Keeping Unit) represents an individual item that a shopper can purchase. One Offer can have multiple SKUs. Shoppers cannot purchase an Offer directly, only a SKU, since a SKU is a specific combination of ‘variants’ that represent an actual item.
For instance, an Offer may represent a t-shirt. This shirt may have variant options for COLOR and SIZE. The combination of the RED color variant option and the MEDIUM size variant option creates the individual SKU
What is a SKU?
A SKU (Stock Keeping Unit) represents an individual item that a shopper can purchase. One Offer can have multiple SKUs. Shoppers cannot purchase an Offer directly, only a SKU, since a SKU is a specific combination of ‘variants’ that represent an actual item.
For instance, an Offer may represent a t-shirt. This shirt may have variant options for COLOR and SIZE. The combination of the RED color variant option and the MEDIUM size variant option creates the individual SKU










Outcome
The Offer table provides the user with an overview of offers which they can filter by Available and Unavailable and view additional details through the side pane.






Up Next!




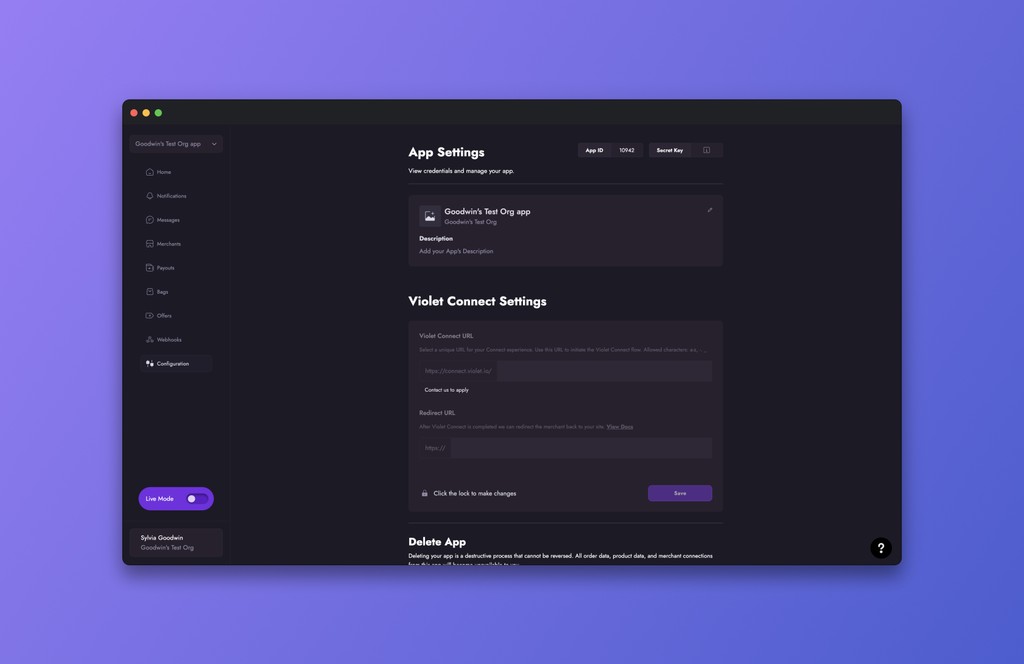
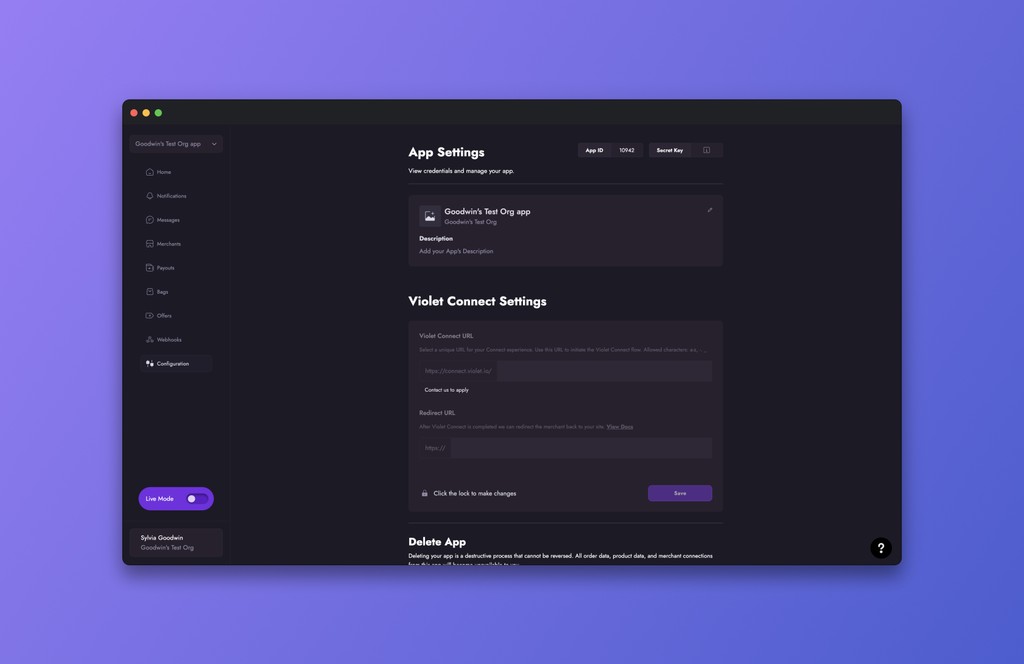
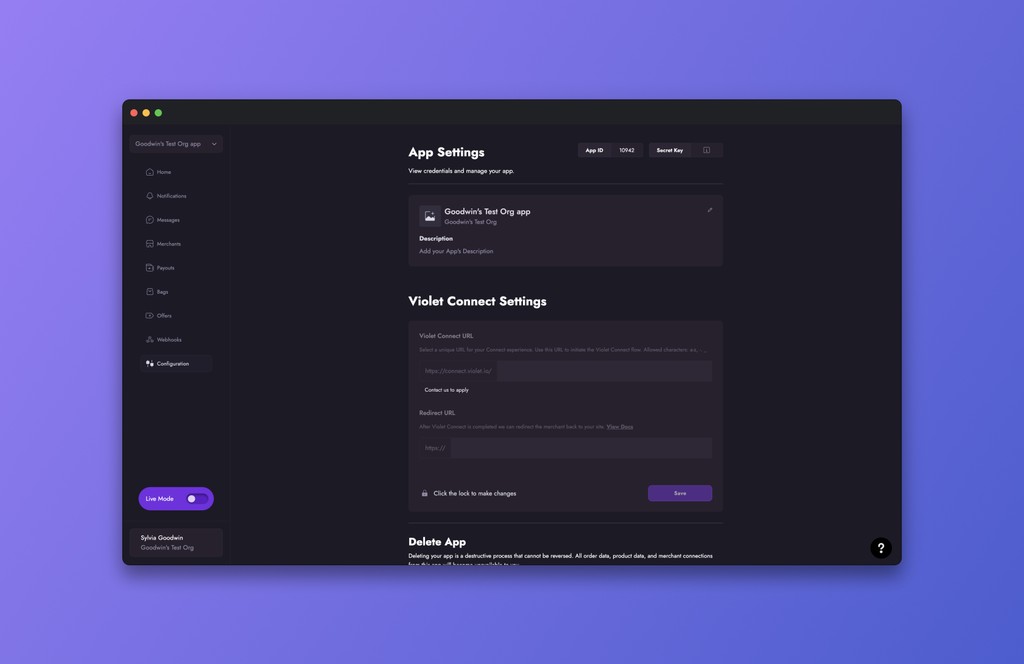
Configuration
Jump into the technical weeks by viewing Application and Violet Connect Configuration settings.
Up Next!


Configuration
Jump into the technical weeks by viewing Application and Violet Connect Configuration settings.