Channel Dashboard / Configuration
Scope
Provide easy access to the App Settings and Violet Connect configuration.
Problem
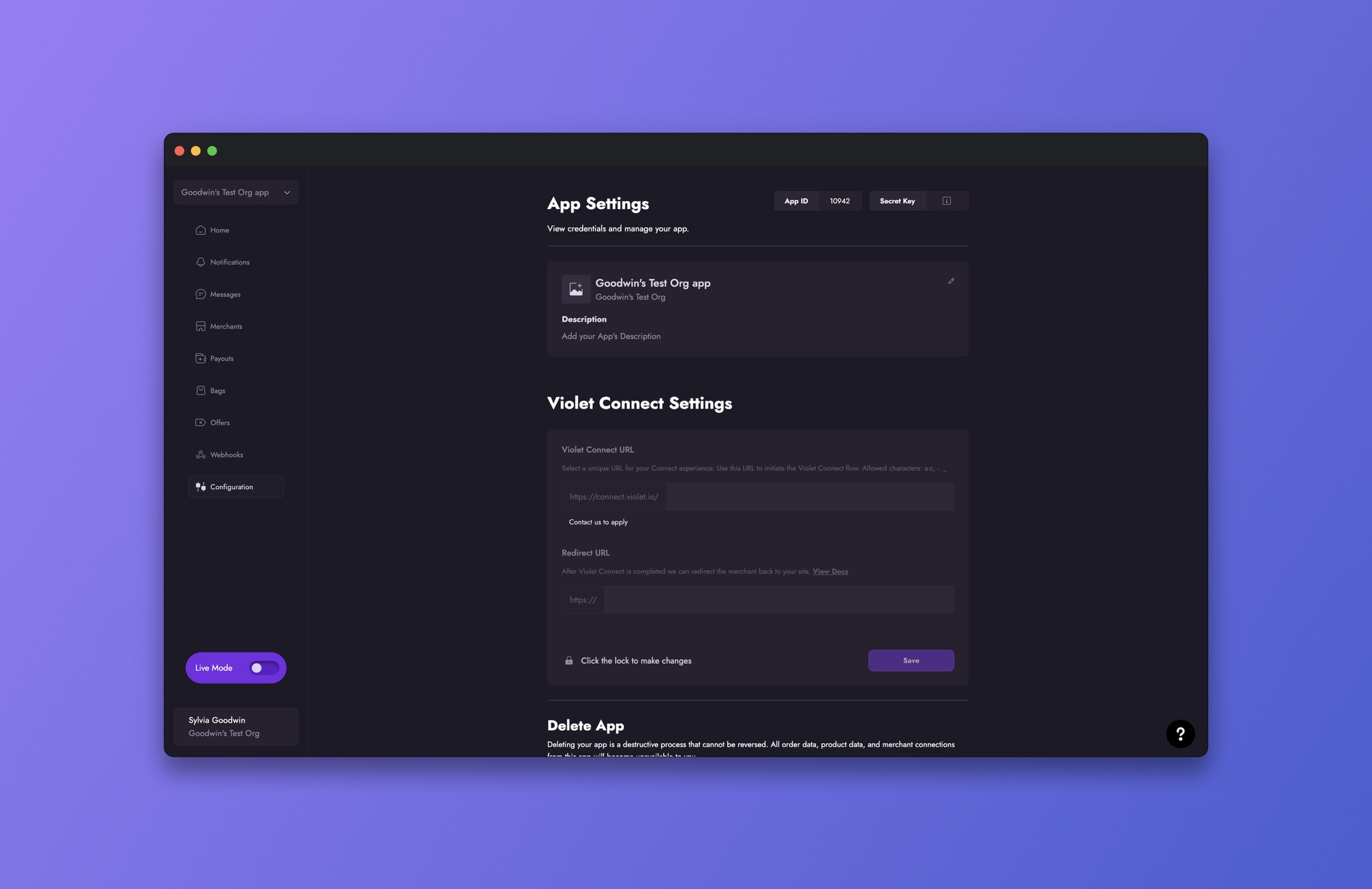
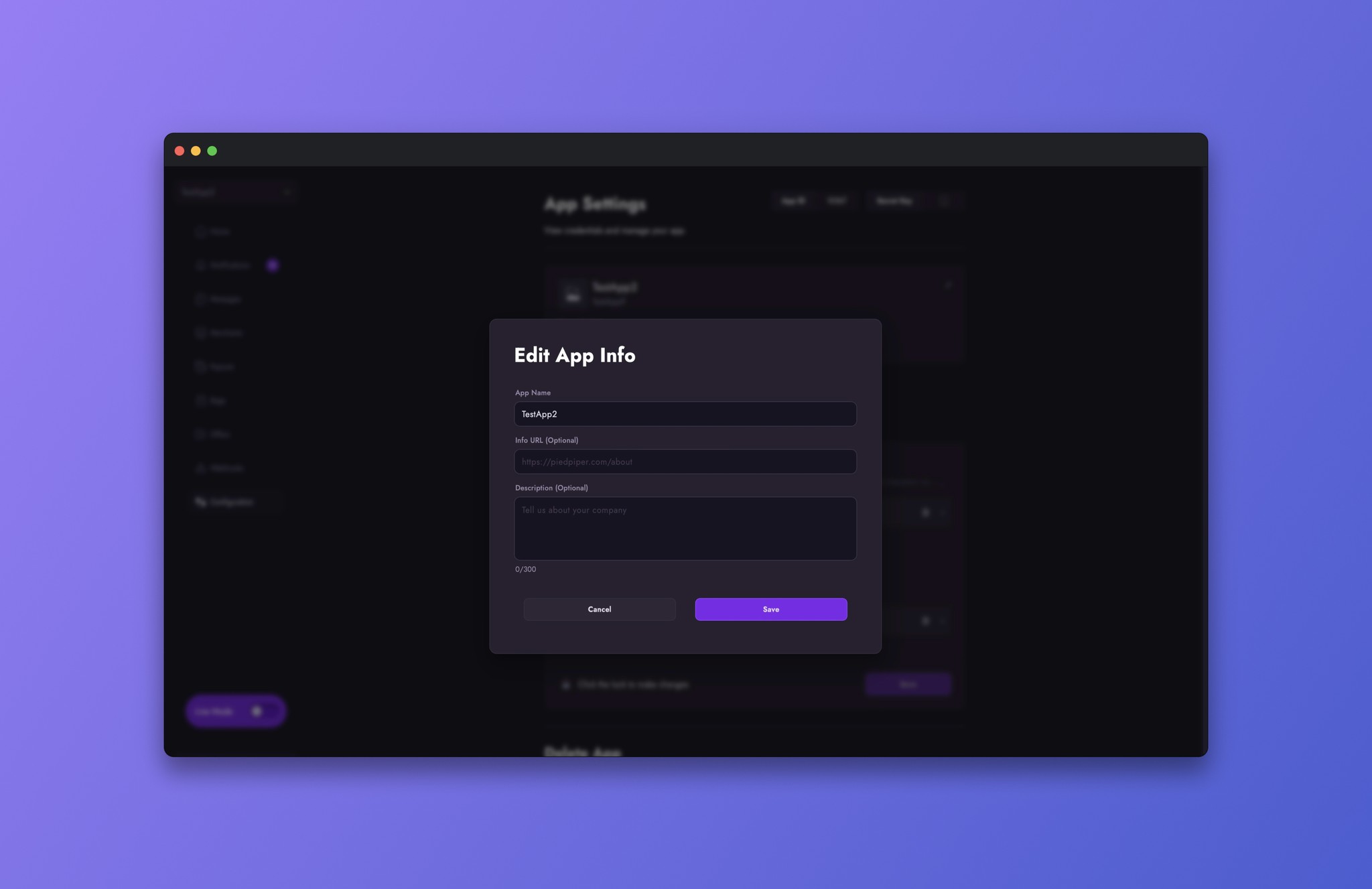
Task 1: App Settings: User's needed the ability to edit their App name, URL, description and image.
Task 2:Violet Connect Configuration: Enable the user to access the Violet Connect URL and Re-direct URL.
Task 3: Keep App Settings and Violet Connect Configuration on the same page for easy access, while ensuring each section was not confused with one other.
Solution
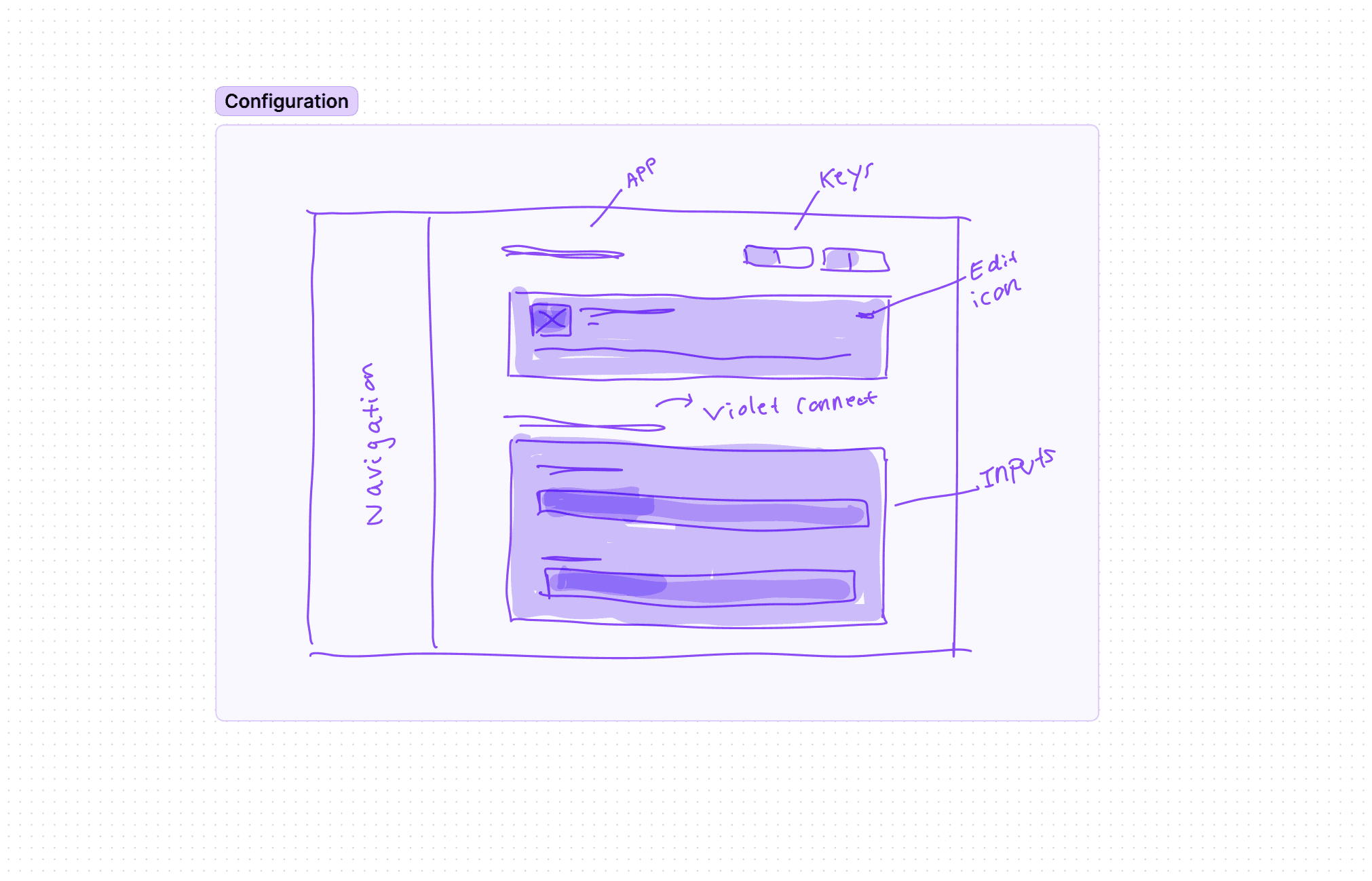
Displayed App Settings and Violet Connect configuration as two UI cards on the same page for clarity and ease of access based on the user's goal.
Outcome
The creative process for this page was a challenge at times, and required many iterations and team reviews. However, the end result enabled the user to access their app and successfully configure the Violet Connect settings.