#demoapp
#web
#Figma
Violet Web Sample App
Violet Web Sample App
Violet Web Sample App
Violet Web Sample App
Violet Web Sample App
Violet Web Sample App
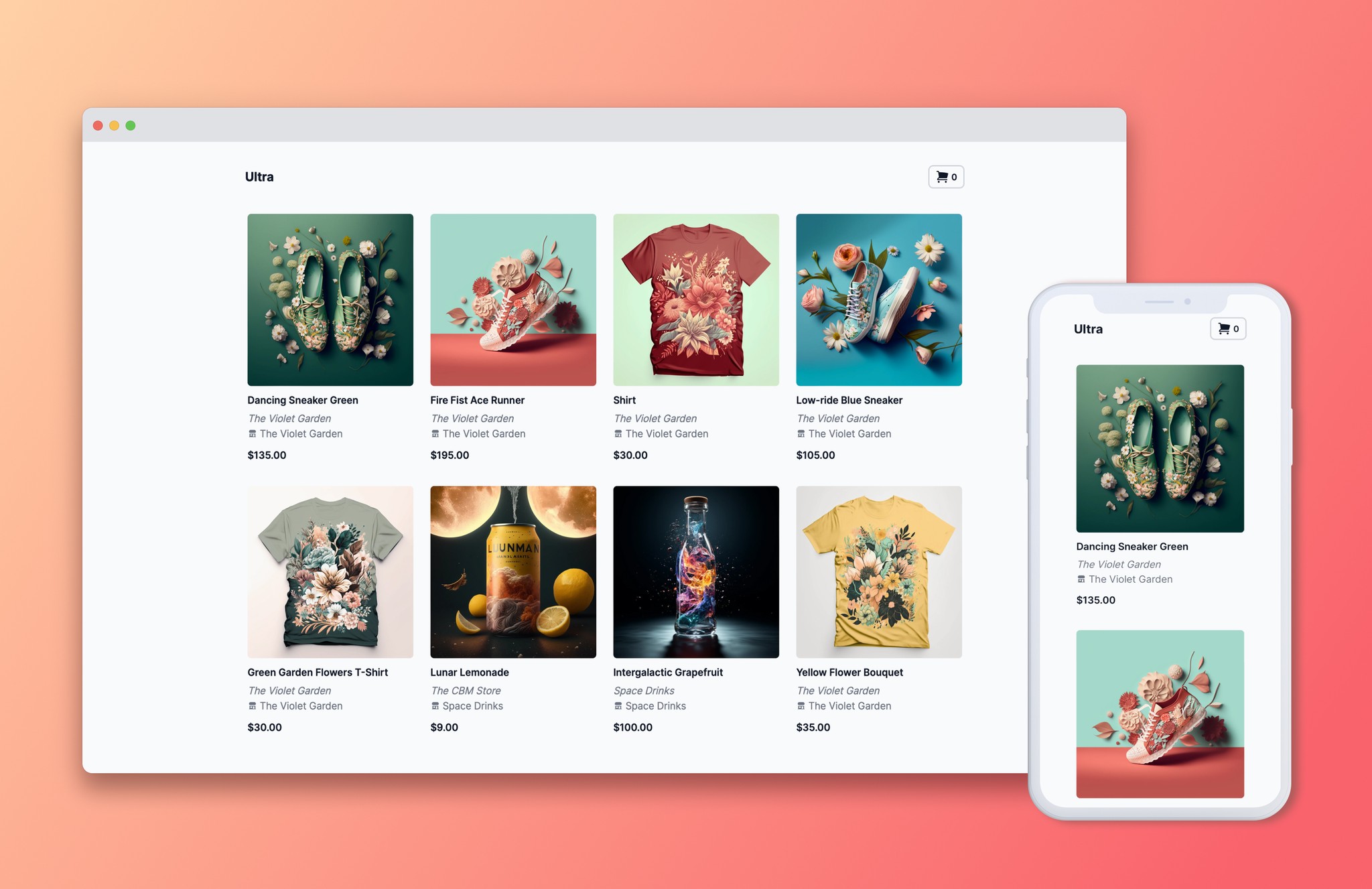
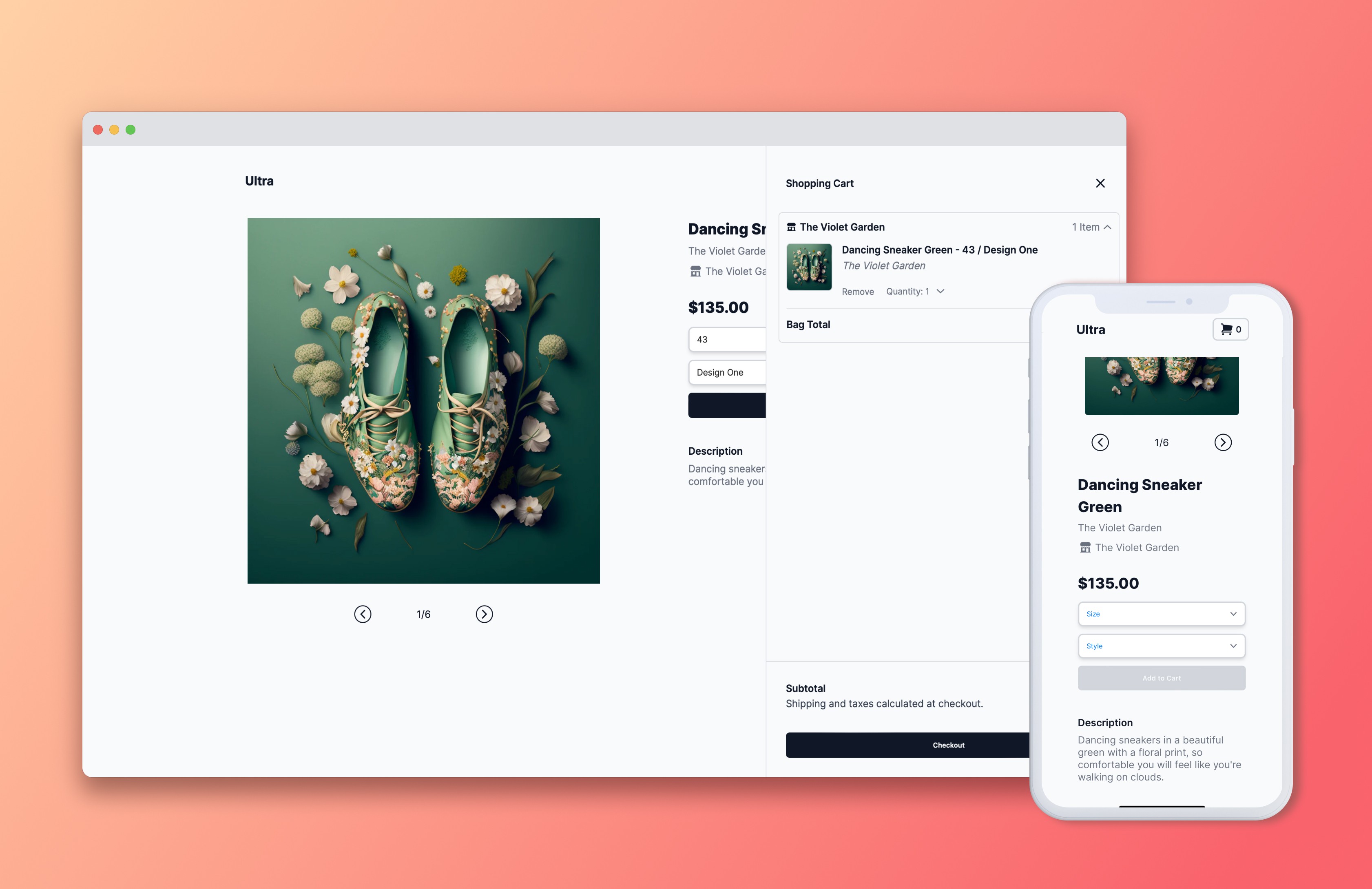
Violet NextJS Sample App is the sample application titled, Ultra.
Ultra provides users with the tools to learn the basics of creating an end-to-end store using Violet for checkout by running a fully-functional sample store in your local environment.
Violet NextJS Sample App is the sample application titled, Ultra.
Ultra provides users with the tools to learn the basics of creating an end-to-end store using Violet for checkout by running a fully-functional sample store in your local environment.
Violet NextJS Sample App is the sample application titled, Ultra.
Ultra provides users with the tools to learn the basics of creating an end-to-end store using Violet for checkout by running a fully-functional sample store in your local environment.
Violet NextJS Sample App is the sample application titled, Ultra.
Ultra provides users with the tools to learn the basics of creating an end-to-end store using Violet for checkout by running a fully-functional sample store in your local environment.
Violet NextJS Sample App is the sample application titled, Ultra.
Ultra provides users with the tools to learn the basics of creating an end-to-end store using Violet for checkout by running a fully-functional sample store in your local environment.
Violet NextJS Sample App is the sample application titled, Ultra.
Ultra provides users with the tools to learn the basics of creating an end-to-end store using Violet for checkout by running a fully-functional sample store in your local environment.
Violet.io
Company
Sole Product Designer
Role
Violet.io
Company
Sole Product Designer
Role
Project Goals
Project Goals
1
Product Education
Empower users to learn how to design an end-to-end store
2
View Order Information on your Channel Dashboard
When orders are placed through your app, you can see the status of these on your Channel dashboard
User flow, step by step
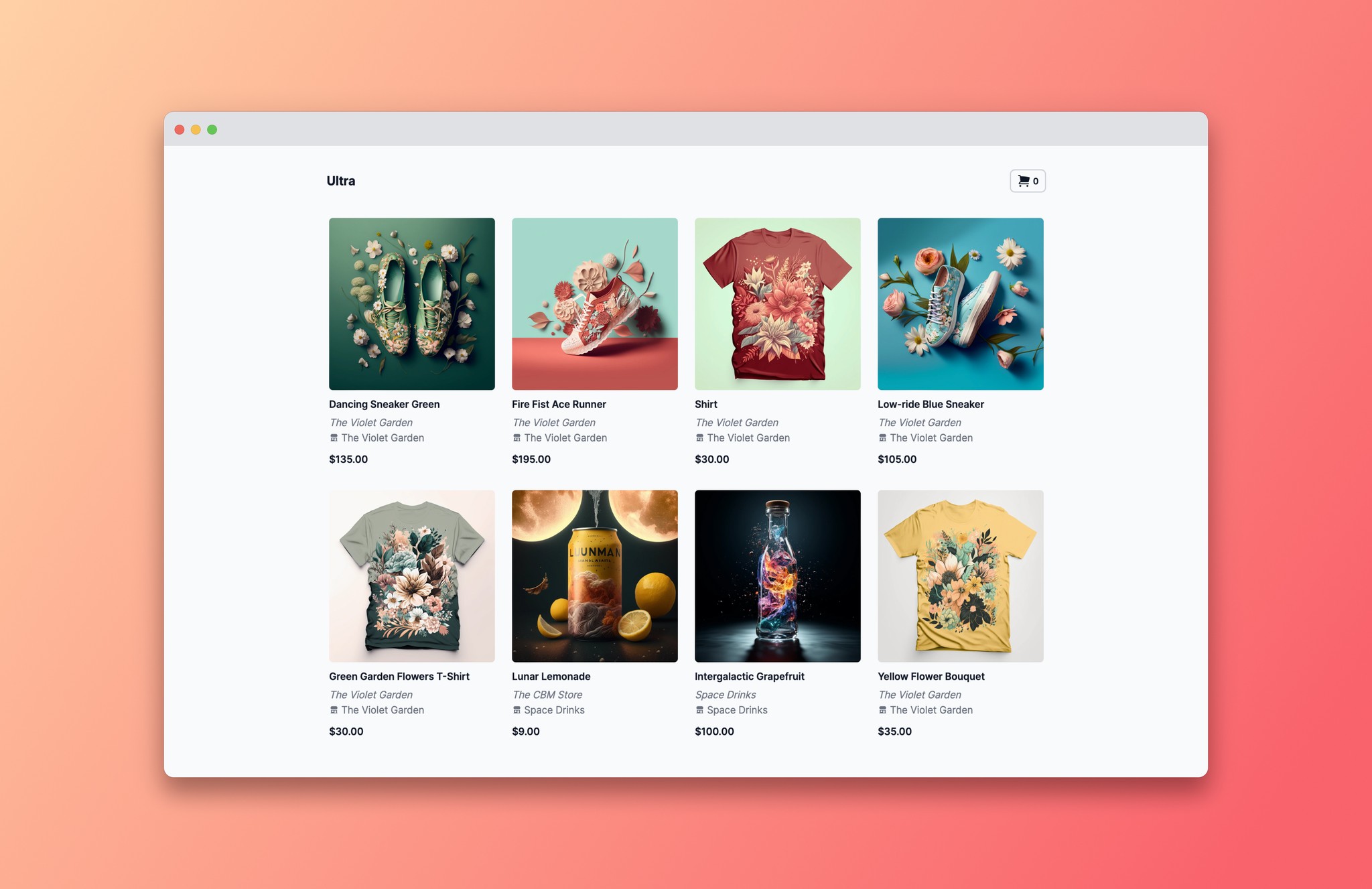
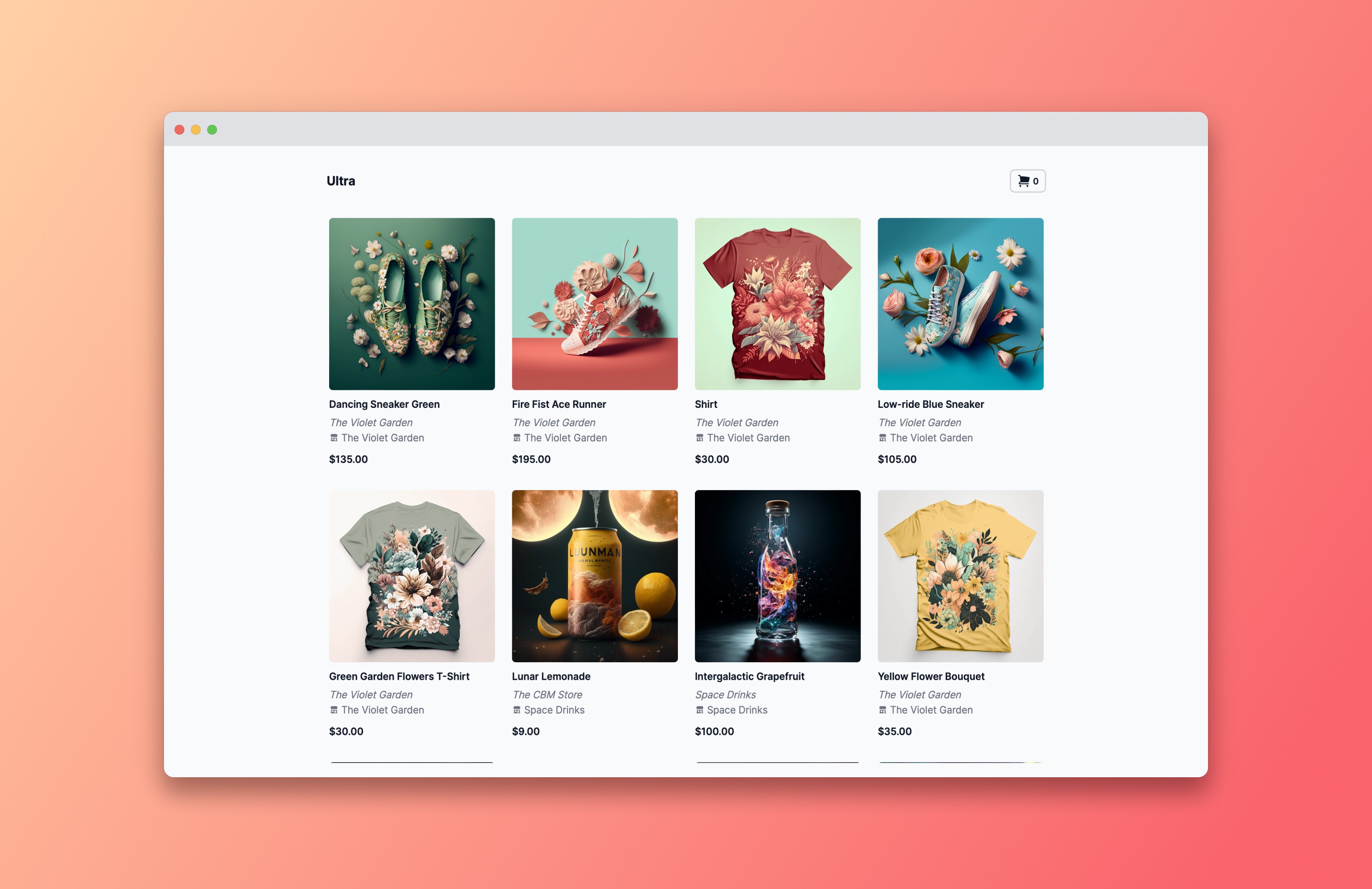
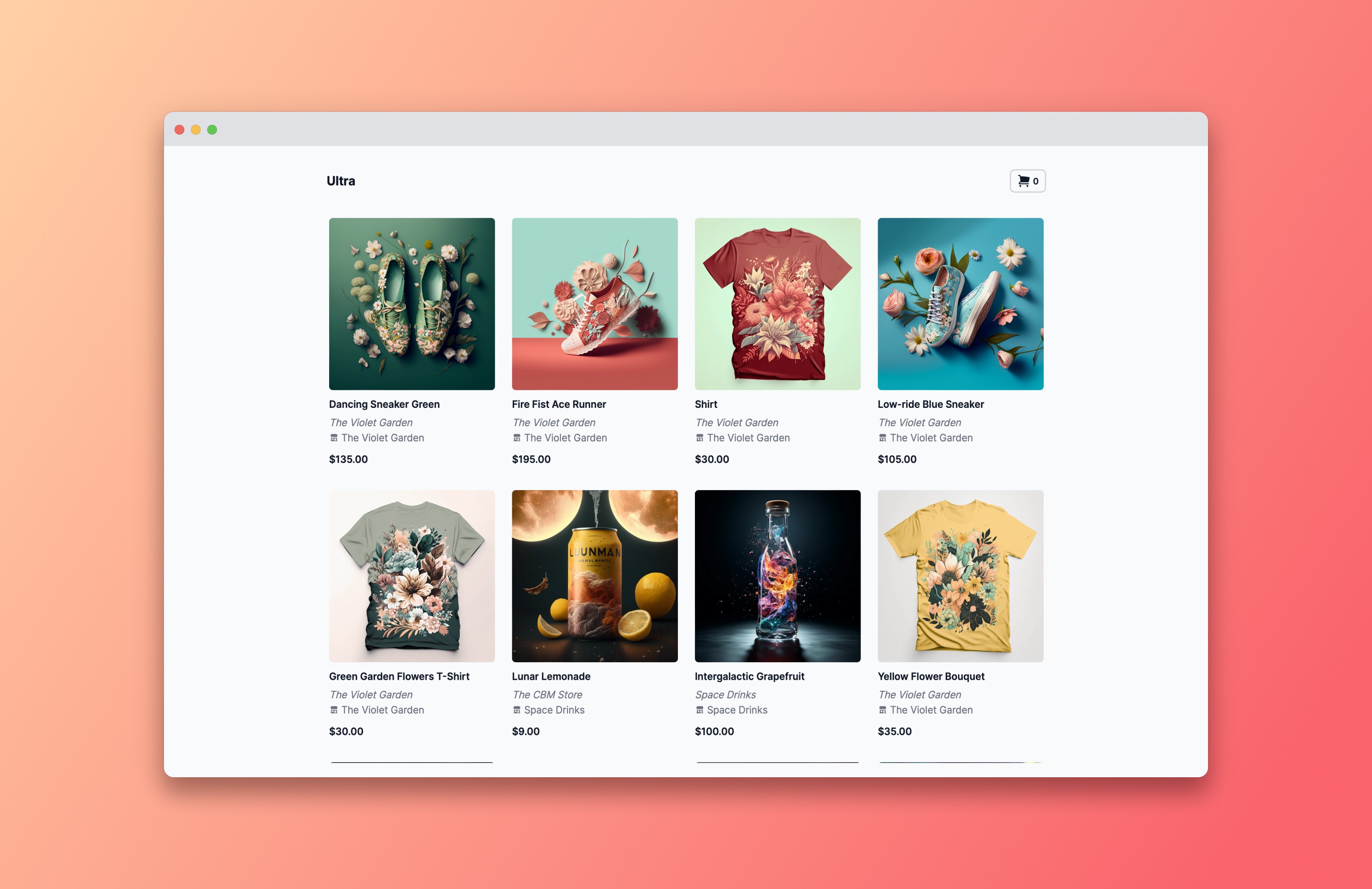
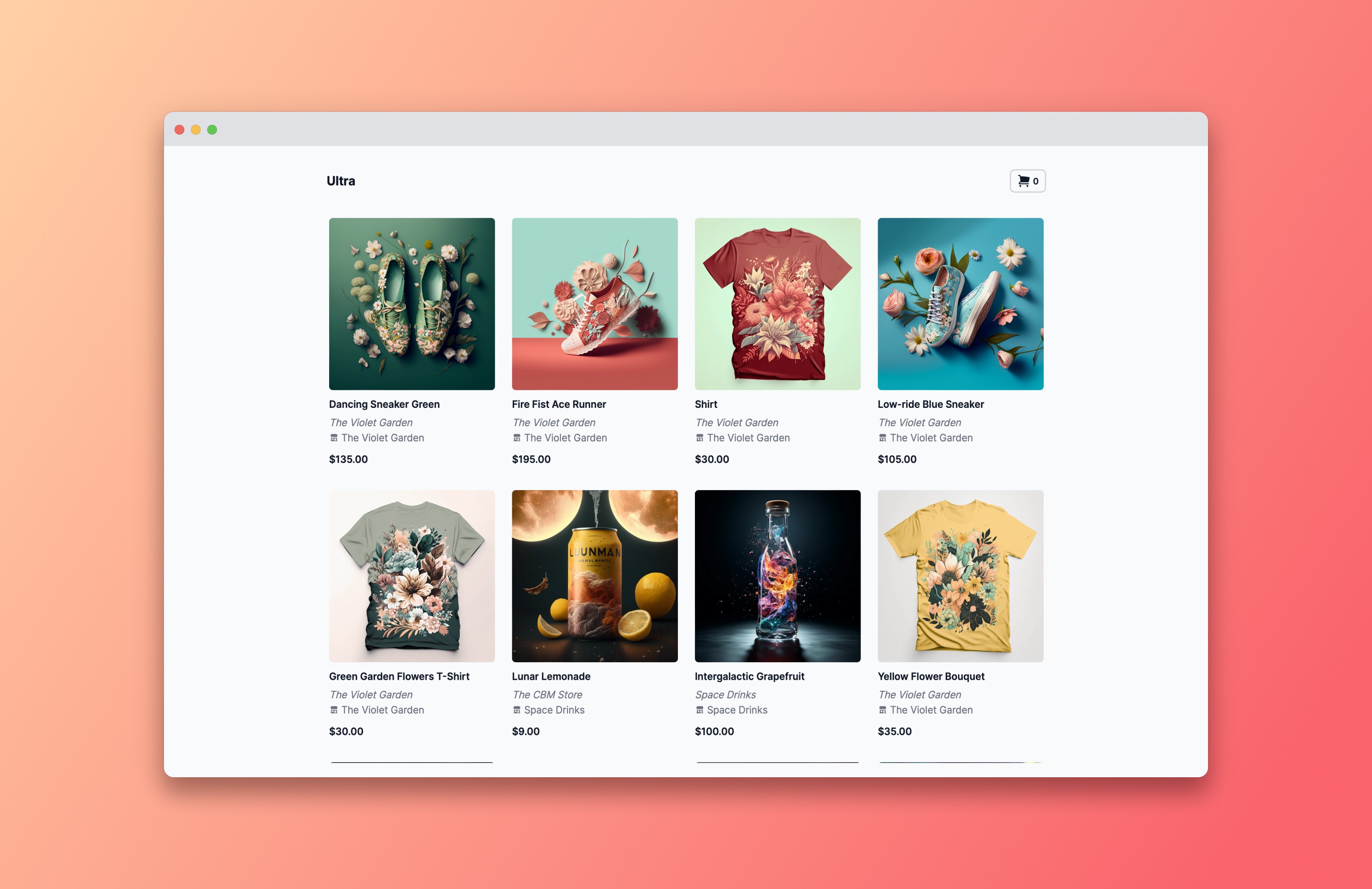
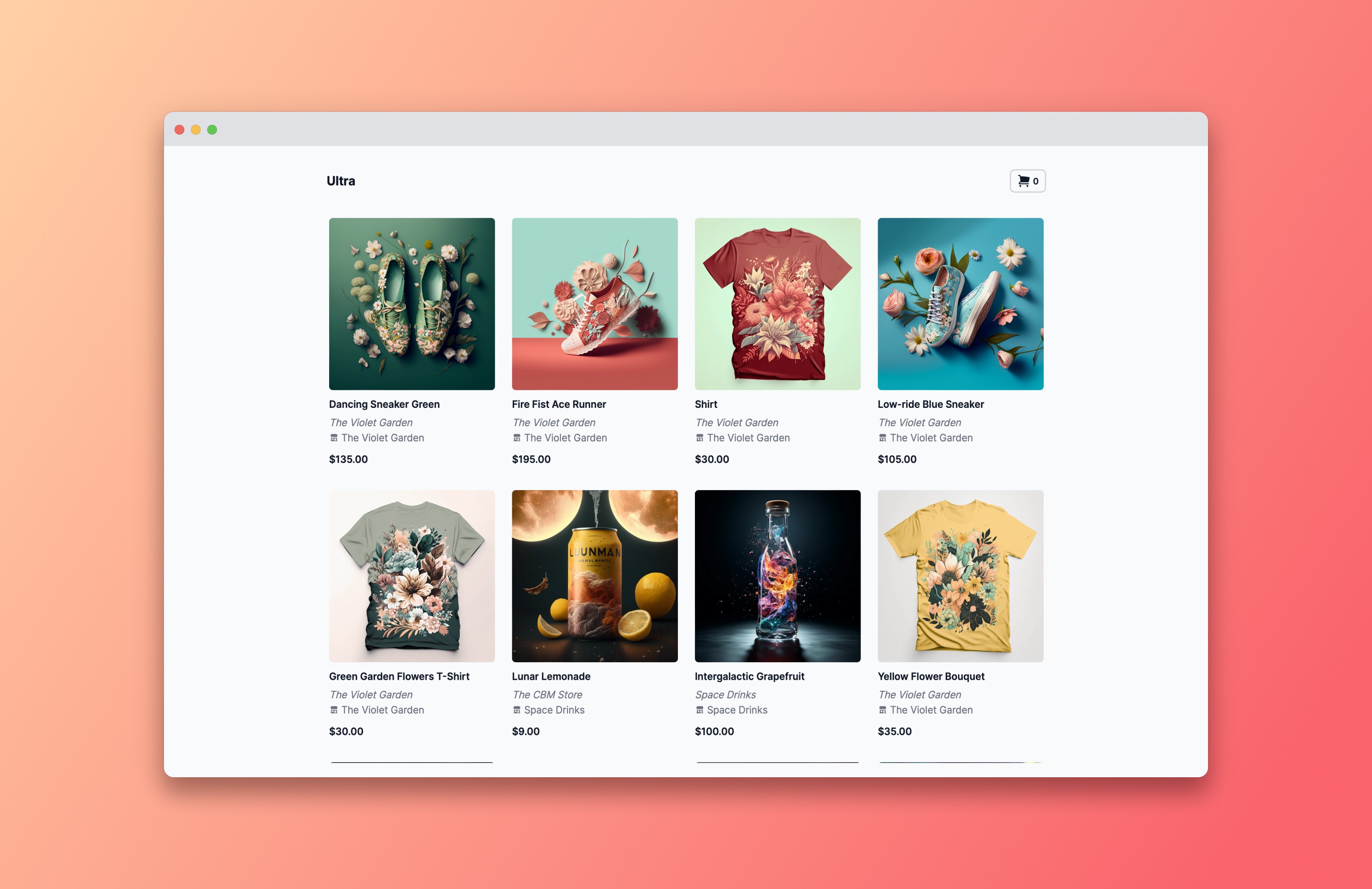
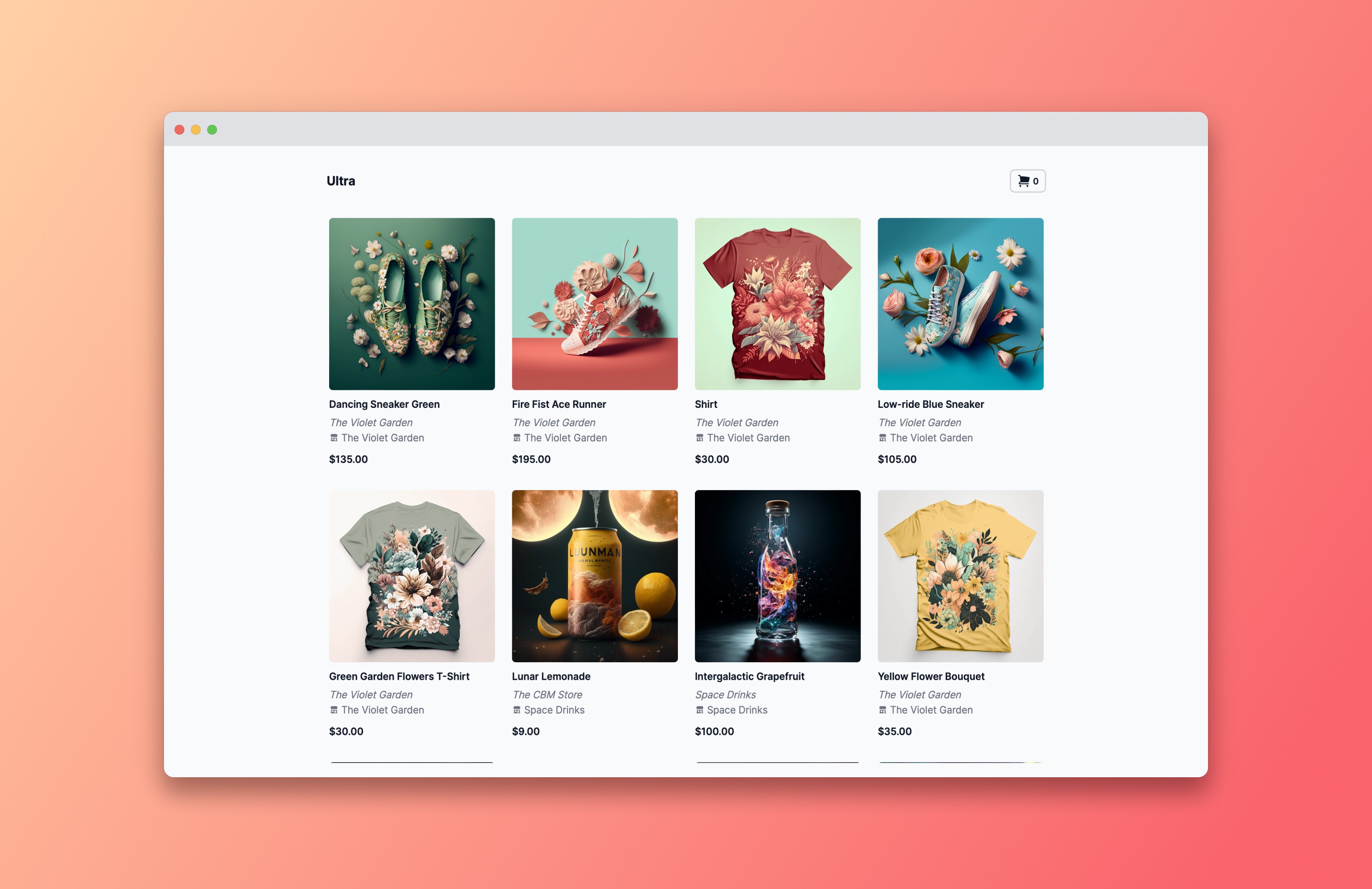
Step 1
Browse products
Browse products
Browse products
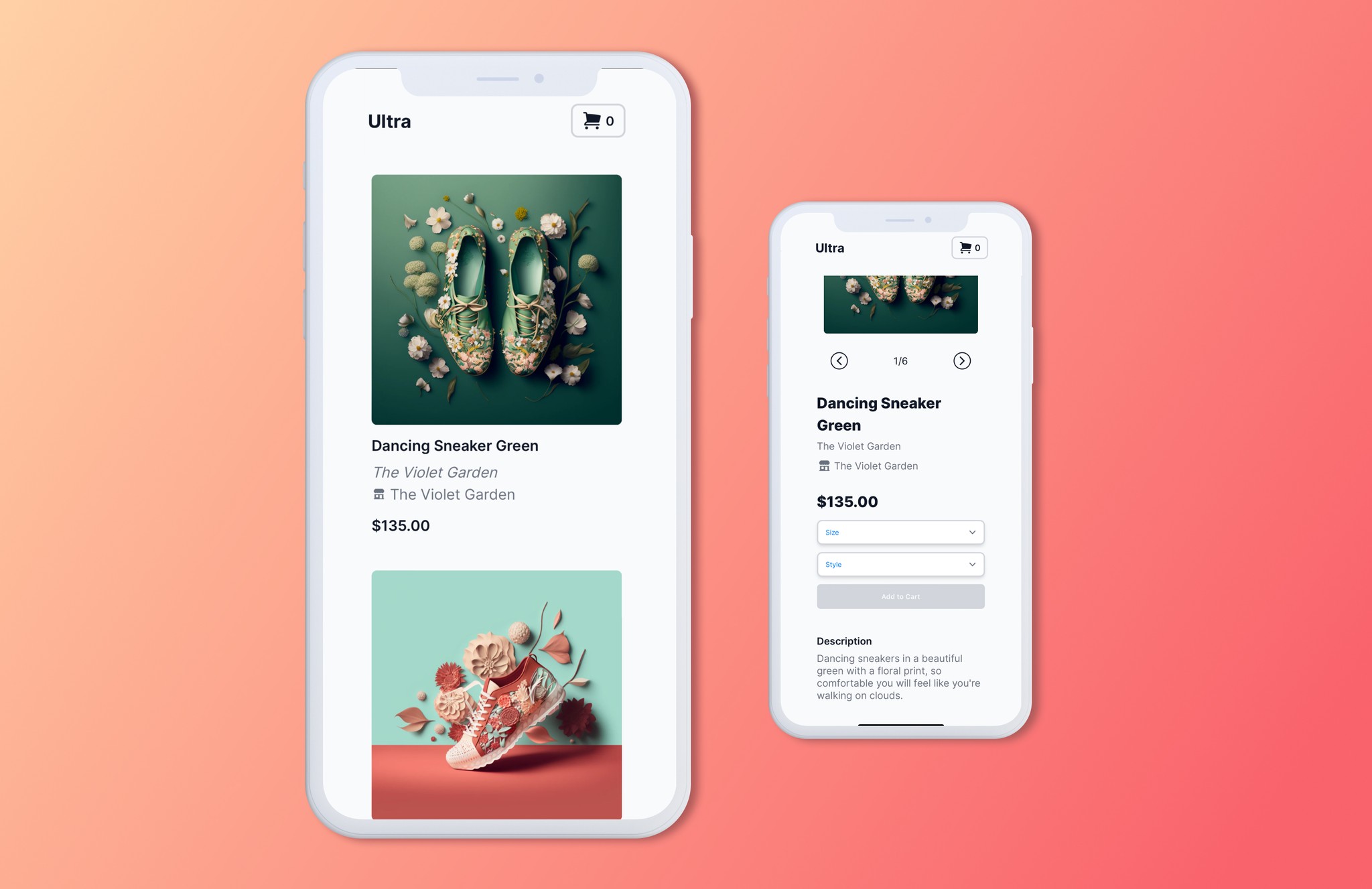
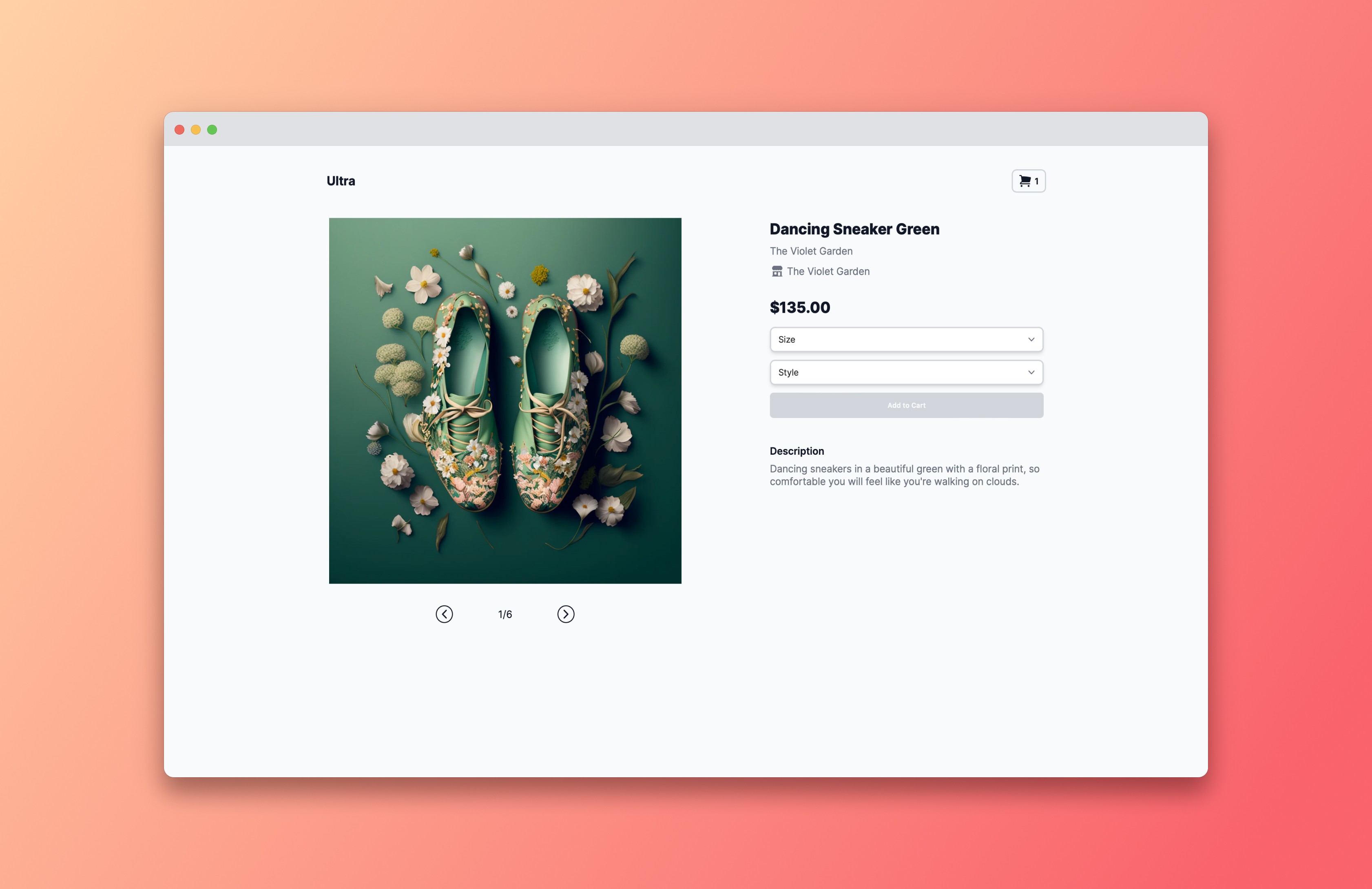
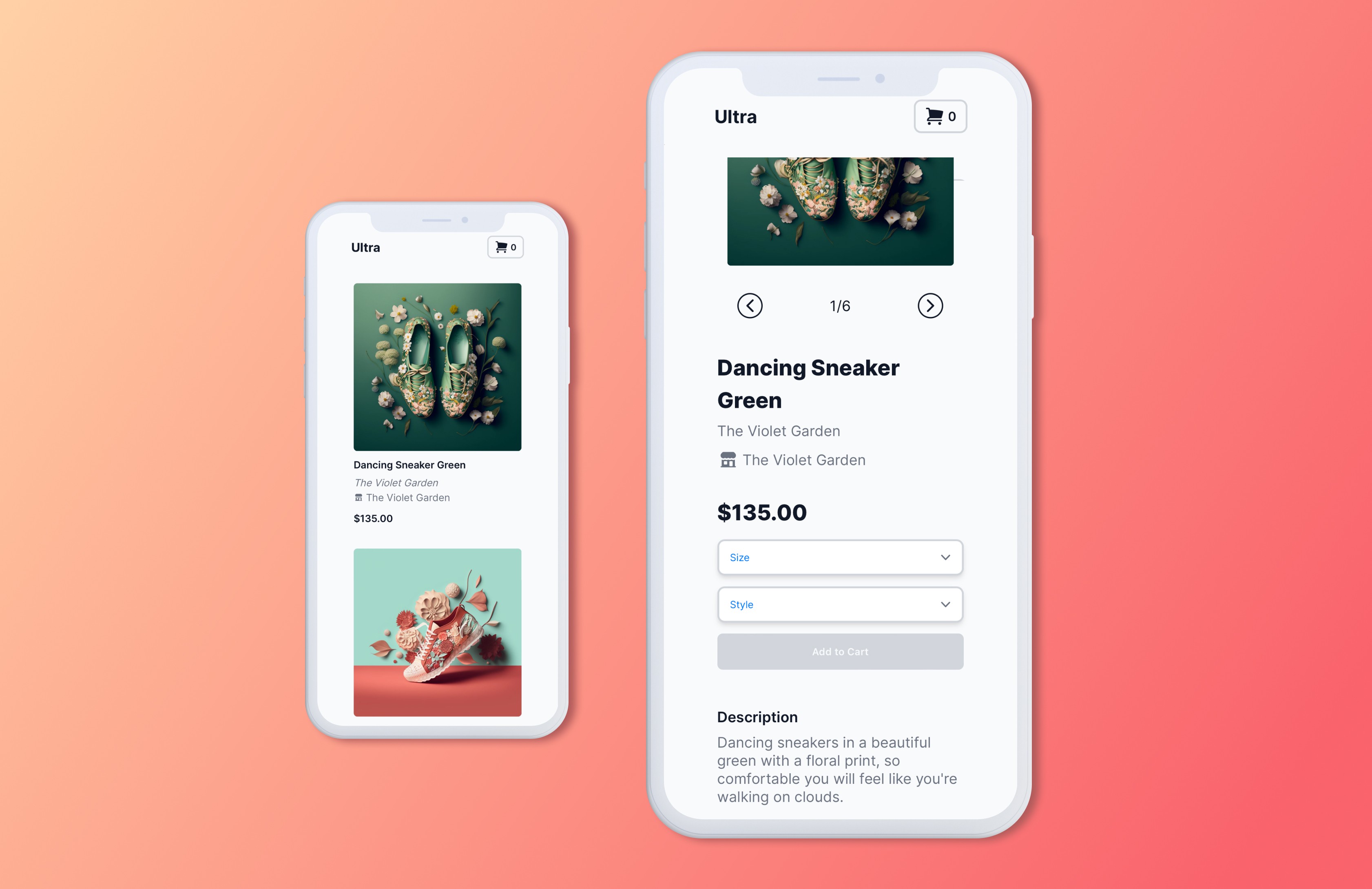
Step 2
View product description
View product description
View product description
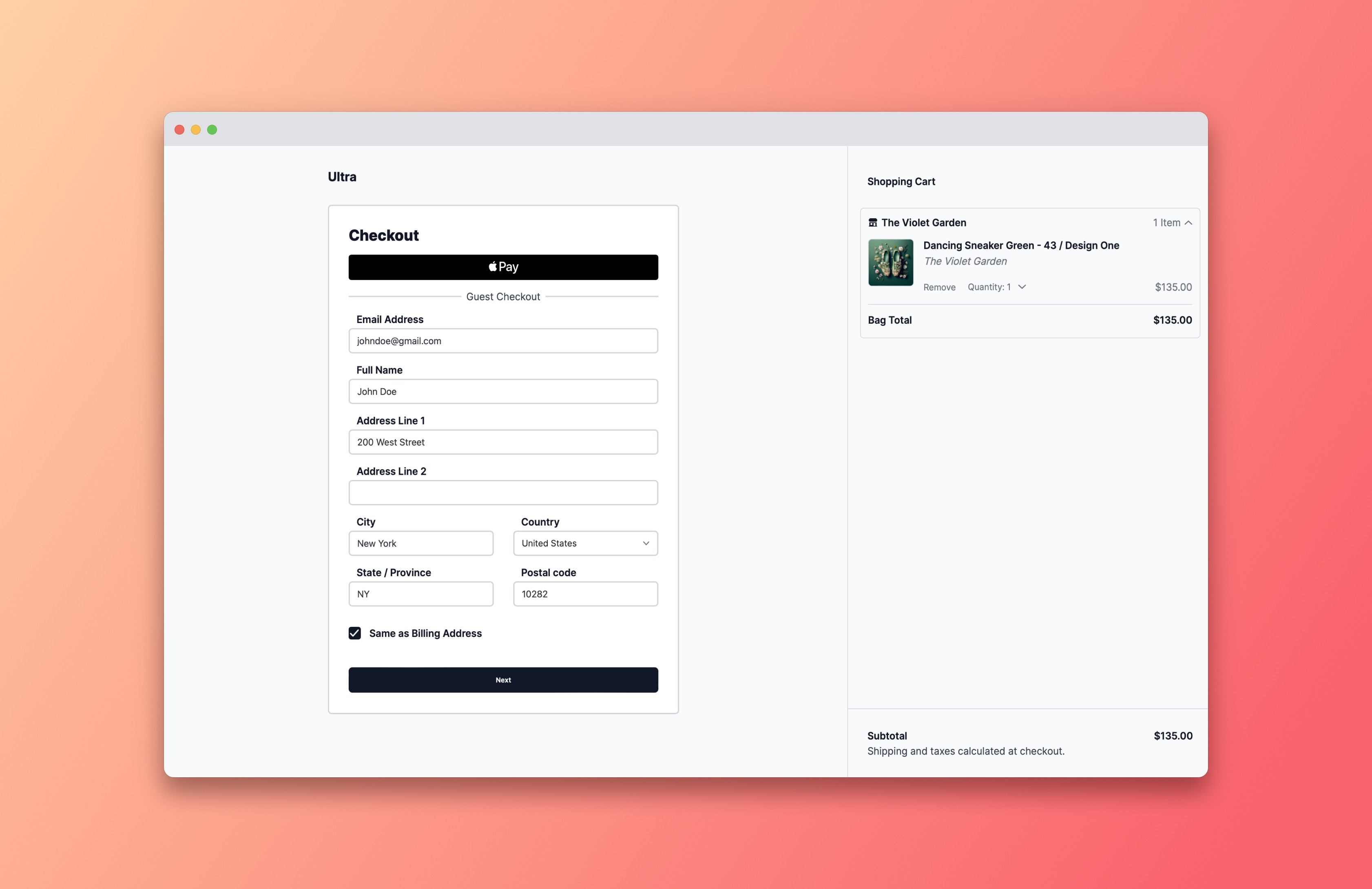
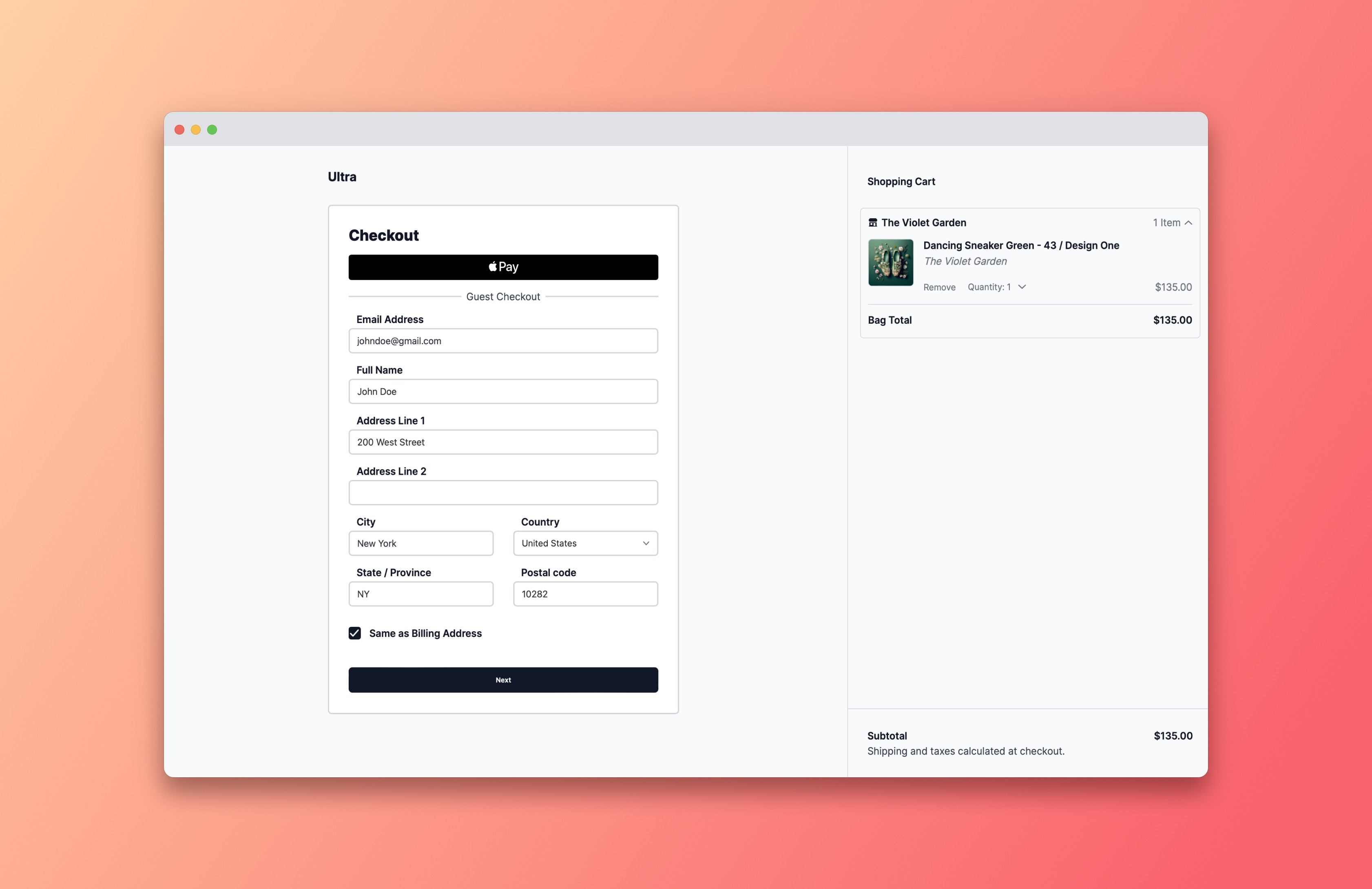
Step 3
Add to chart
Add to chart
Add to chart
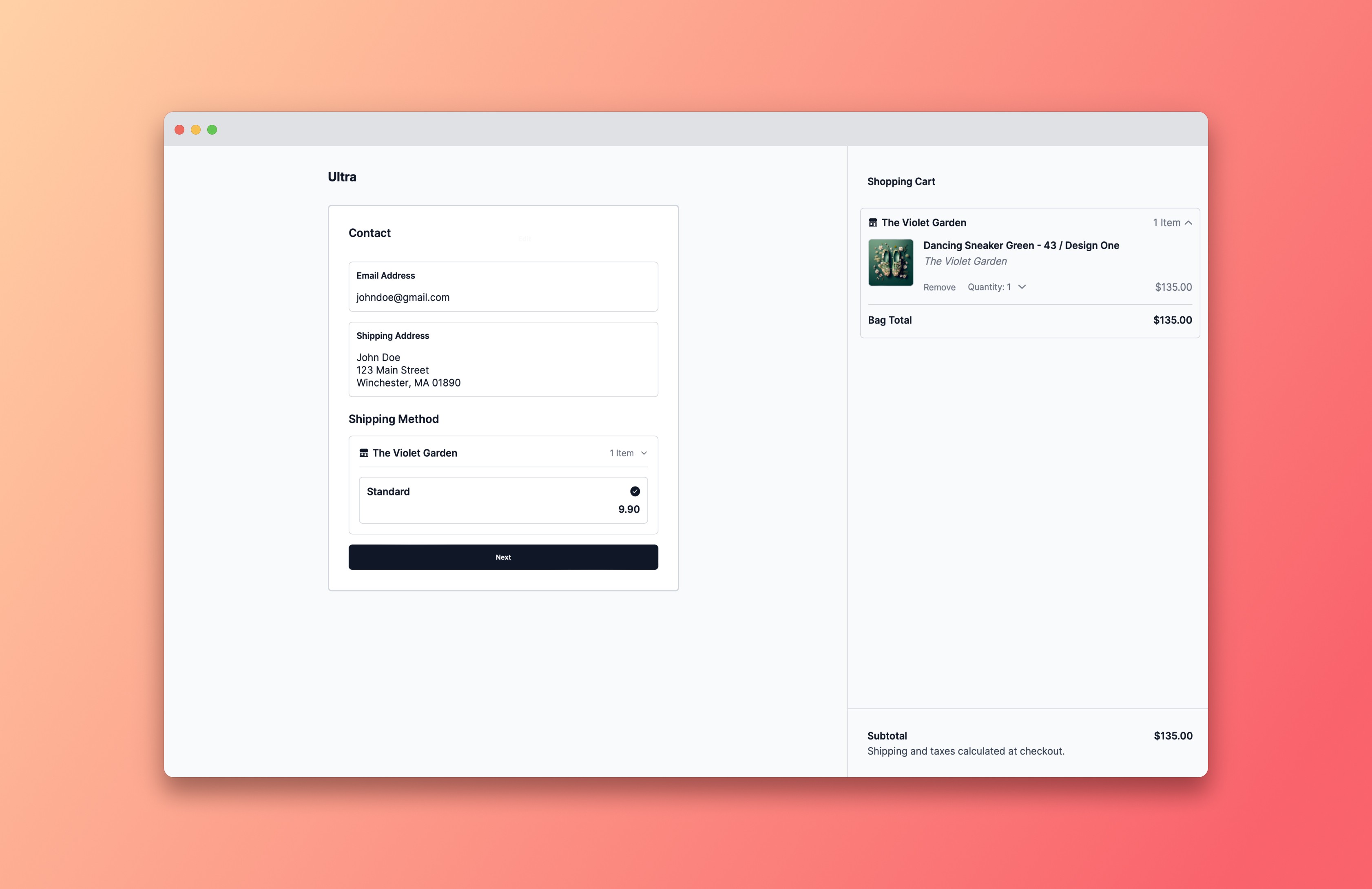
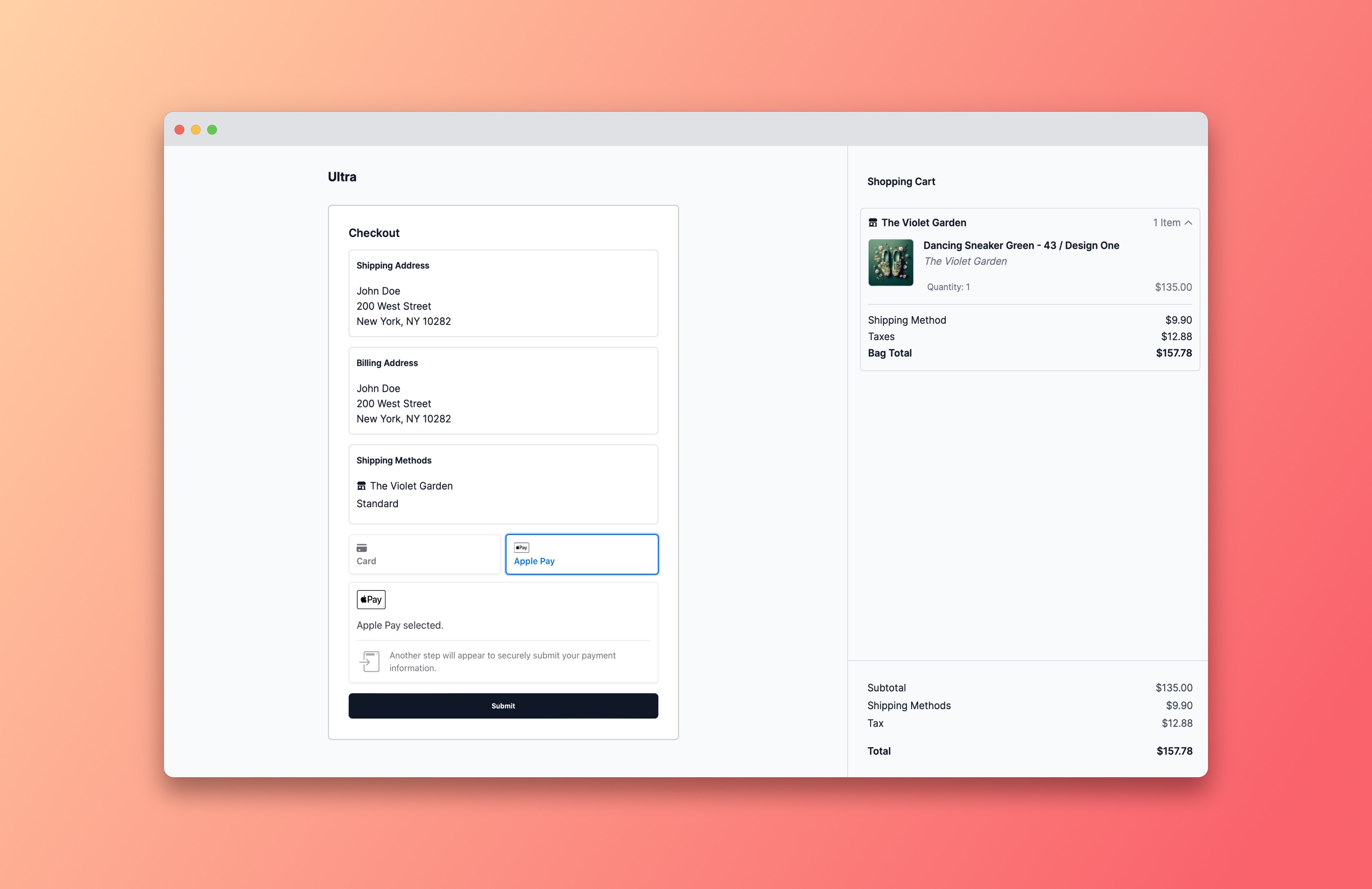
Step 4
Select shipping methid
Select shipping methid
Select shipping methid
Step 5
Success! Order is placed
Success! Order is placed
Success! Order is placed
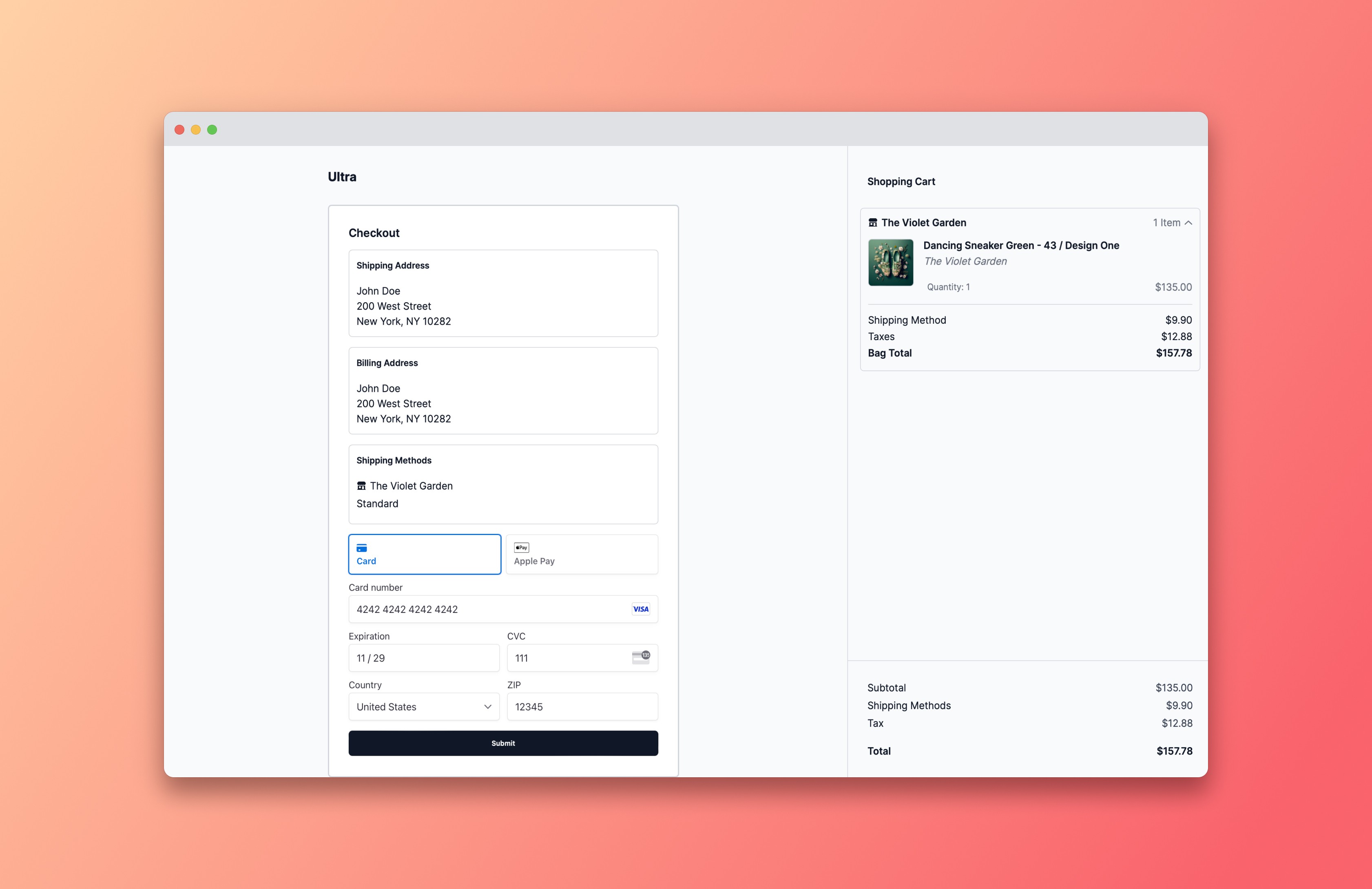
Step 6
Add payment info
Add payment info
Add payment info
Step 1
Browse products.



Step 1
Browse products.

Step 1
Browse products.

Step 2
View product description and select product variants.
Step 2
View product description and select product variants.
Step 2
View product description and select product variants.
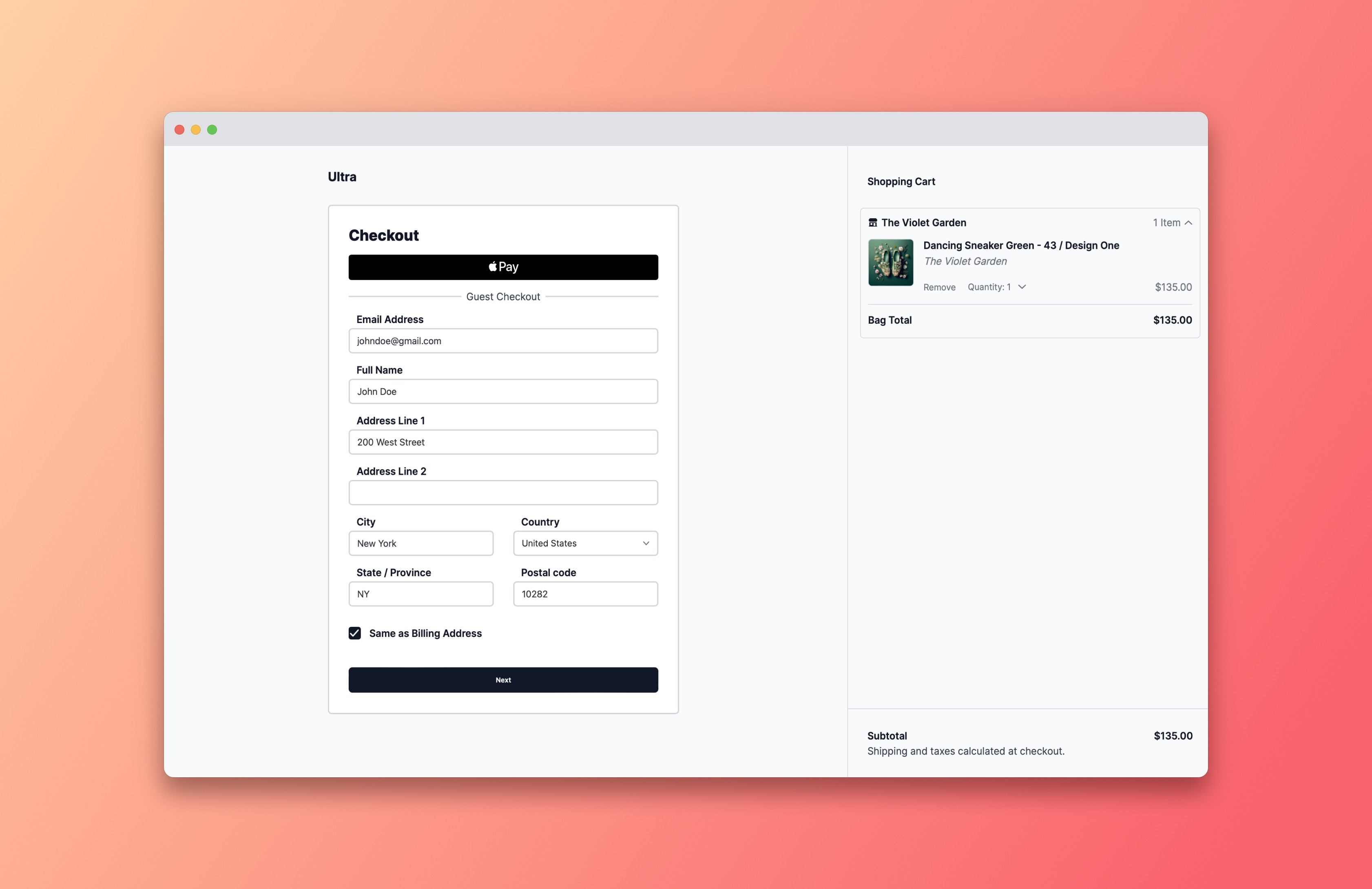
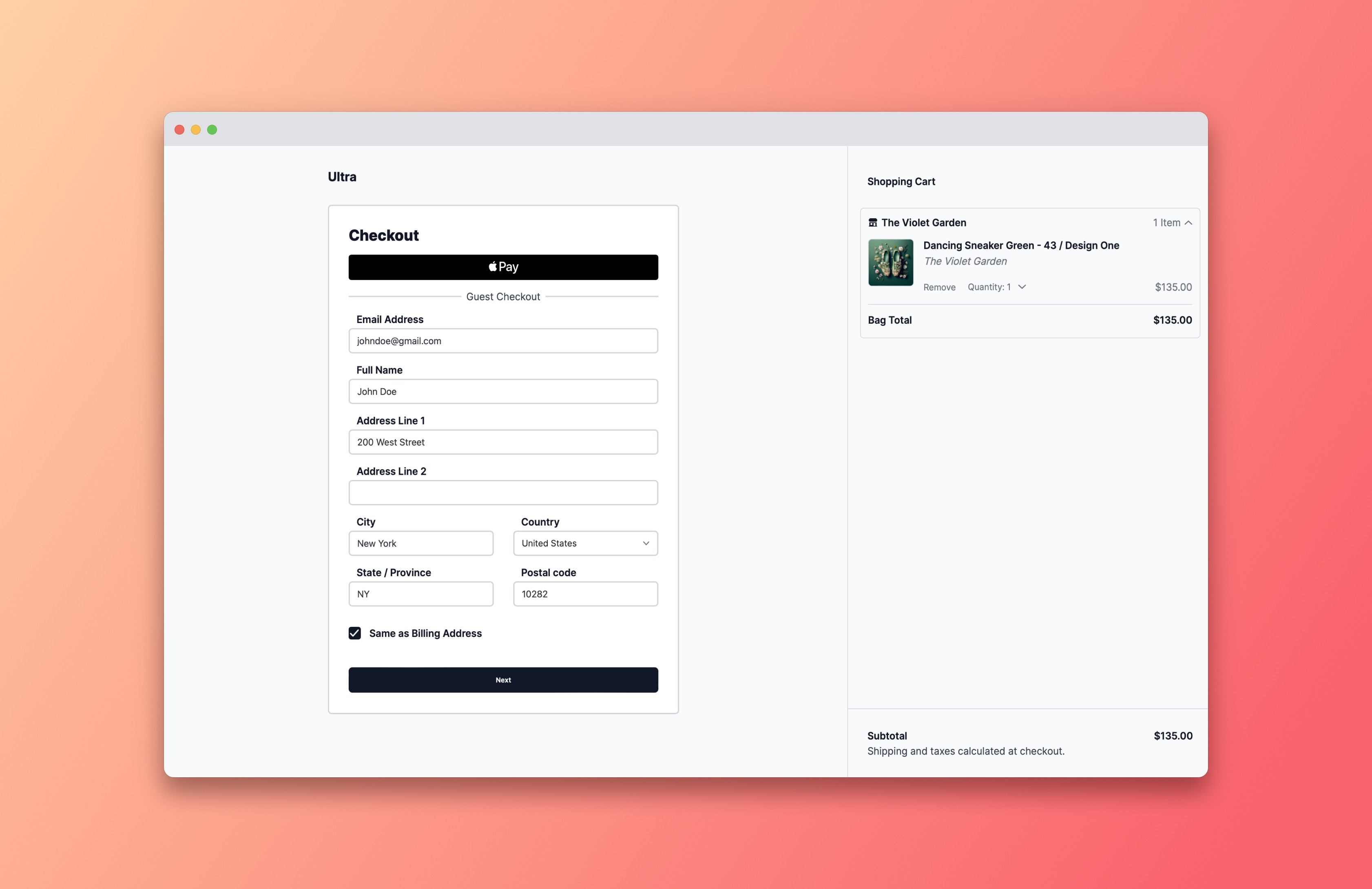
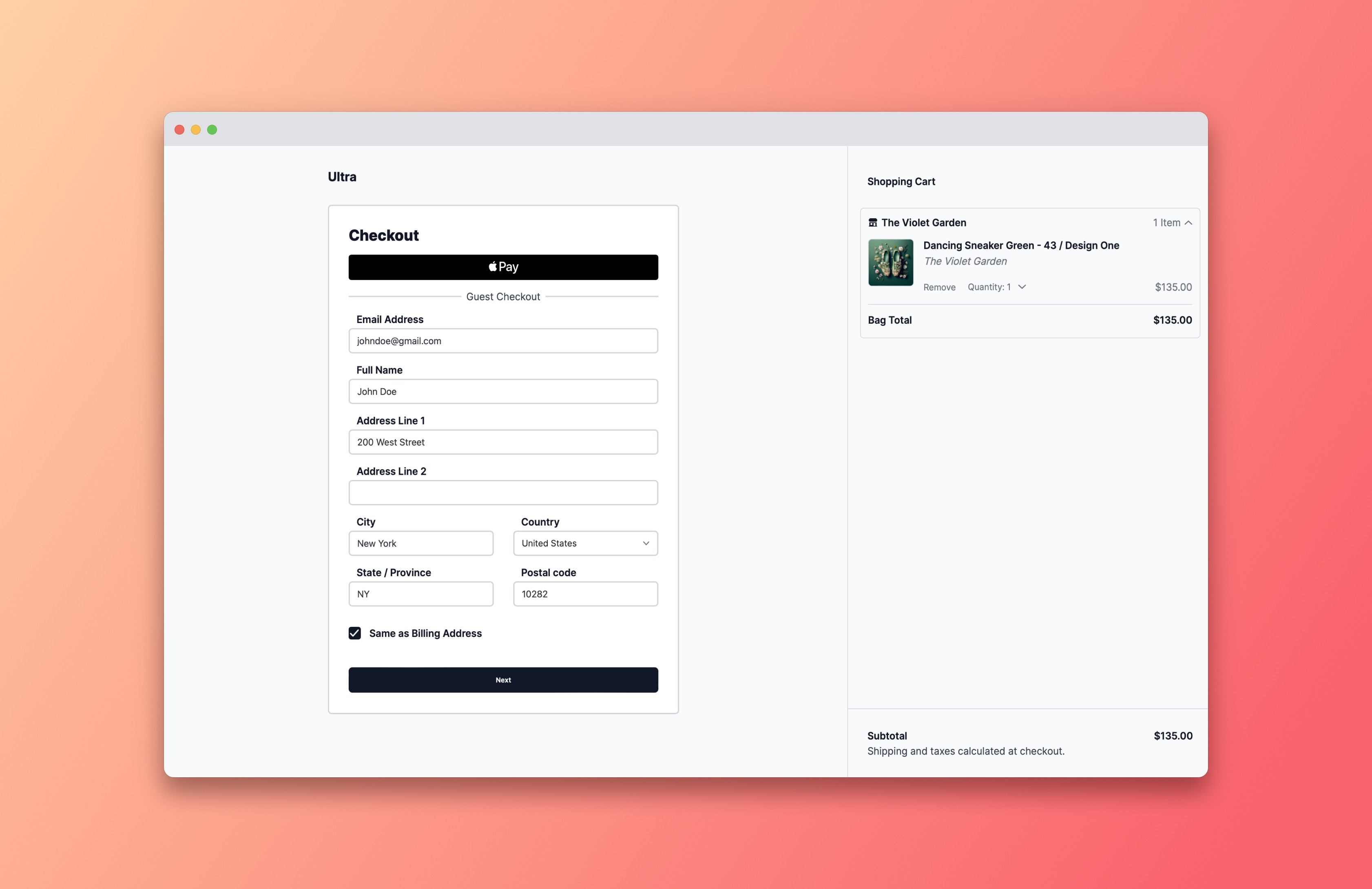
Step 3
Start the checkout process by entering shipping information.



Step 3
Start the checkout process by entering shipping information.

Step 3
Start the checkout process by entering shipping information.

Step 4
Select shipping method.
Step 4
Select shipping method.
Step 4
Select shipping method.
Step 5
Step 5
Enter payment information.
Enter payment information.
Step 5
Enter payment information.
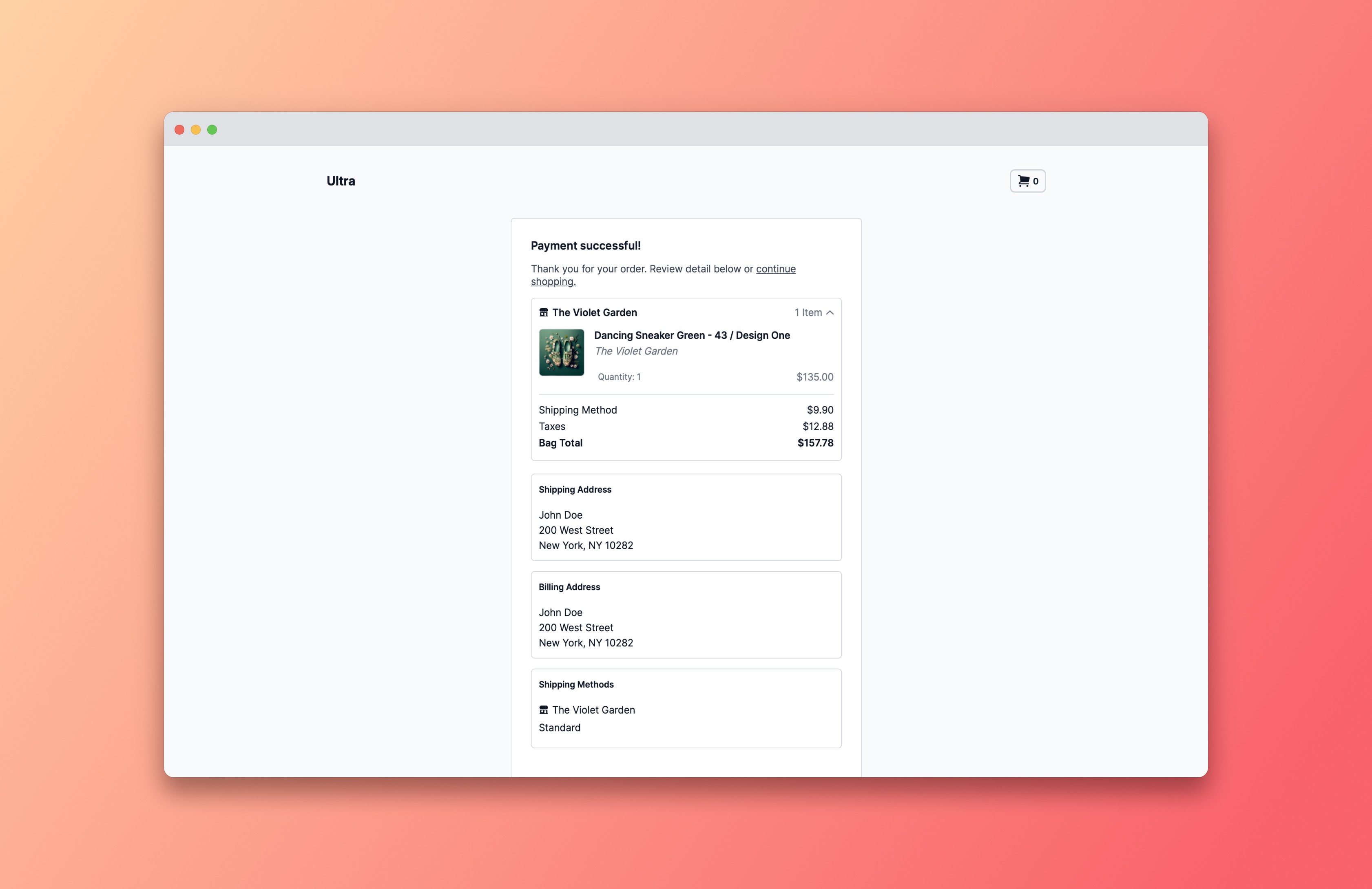
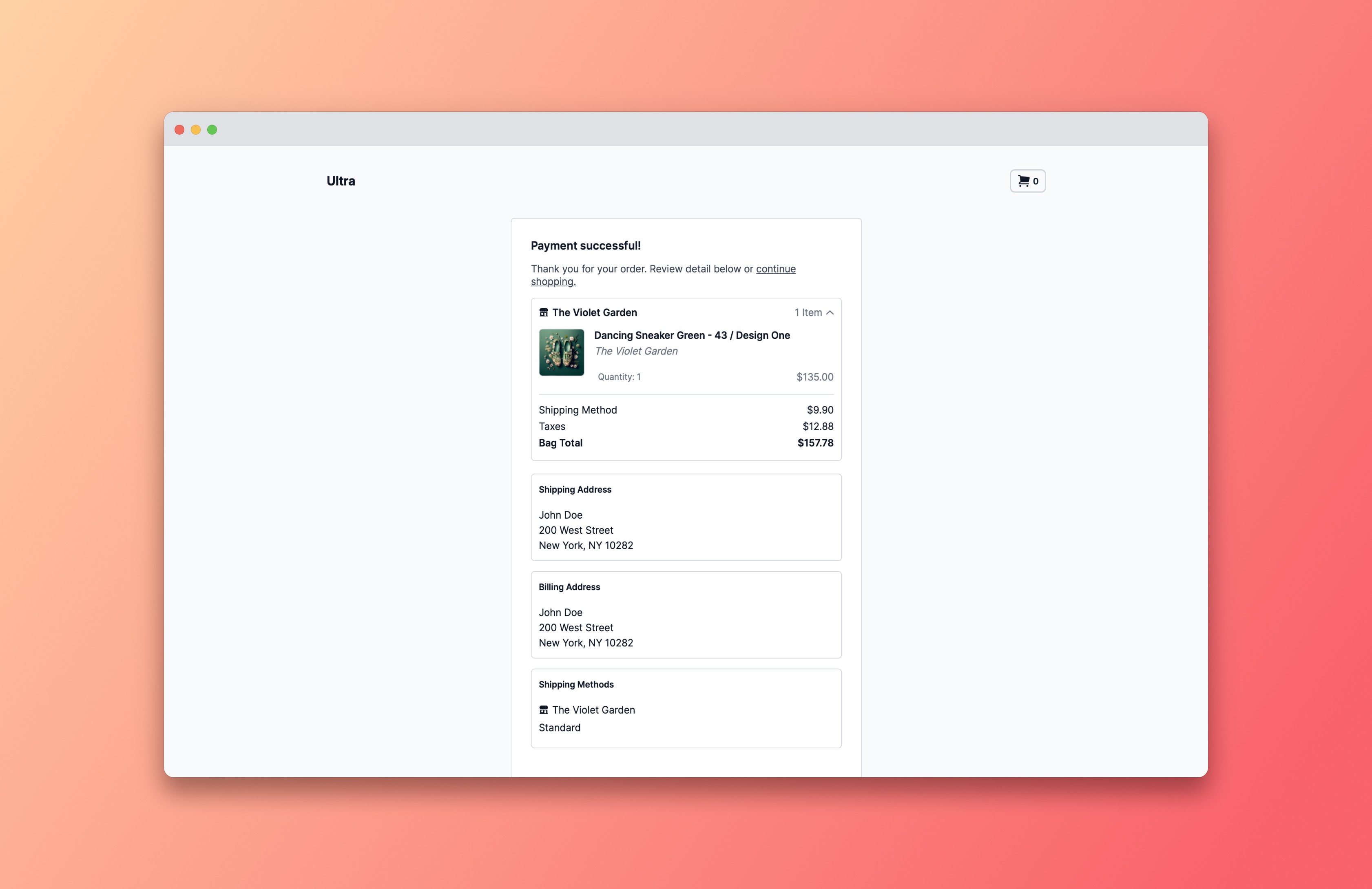
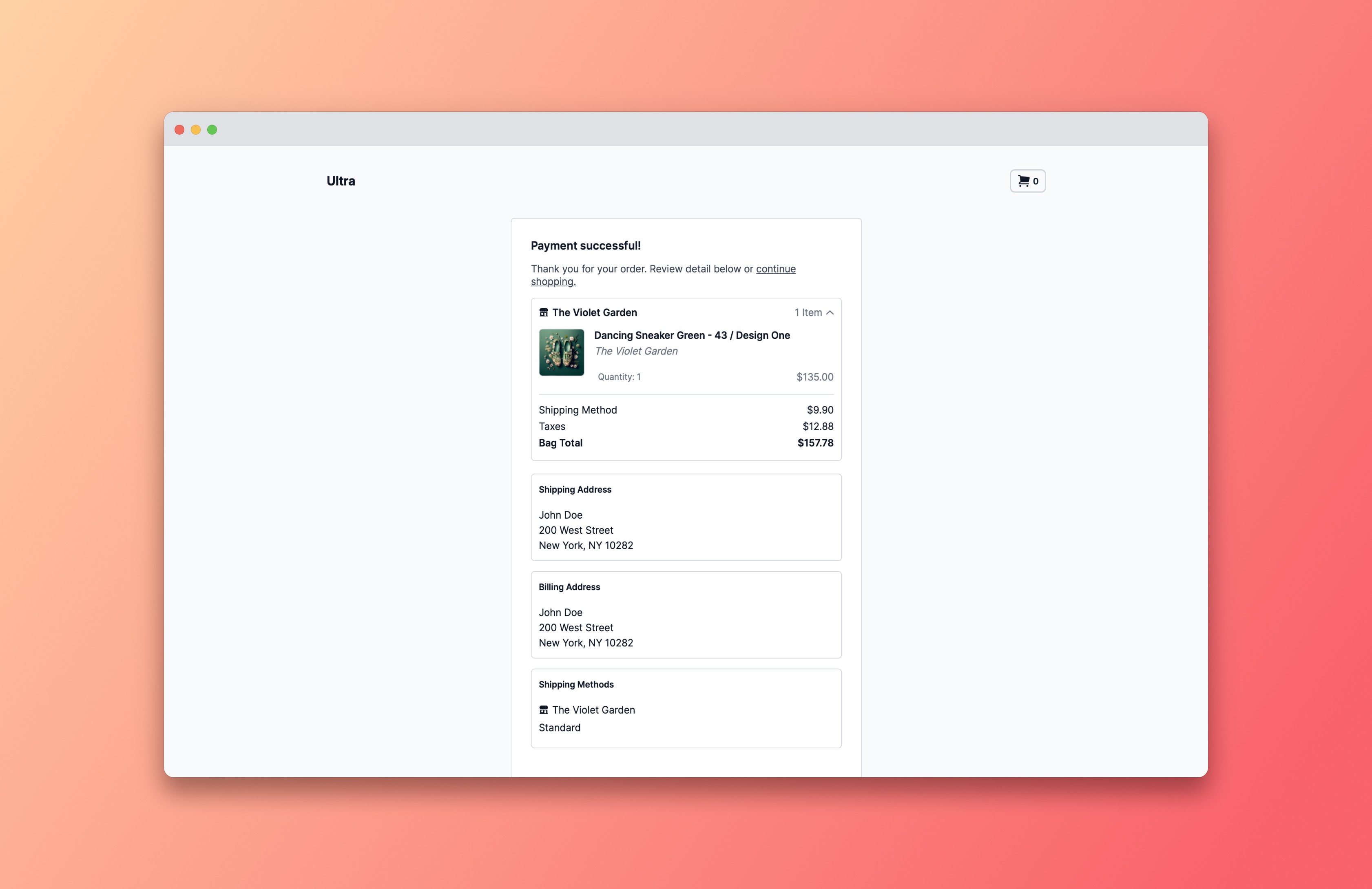
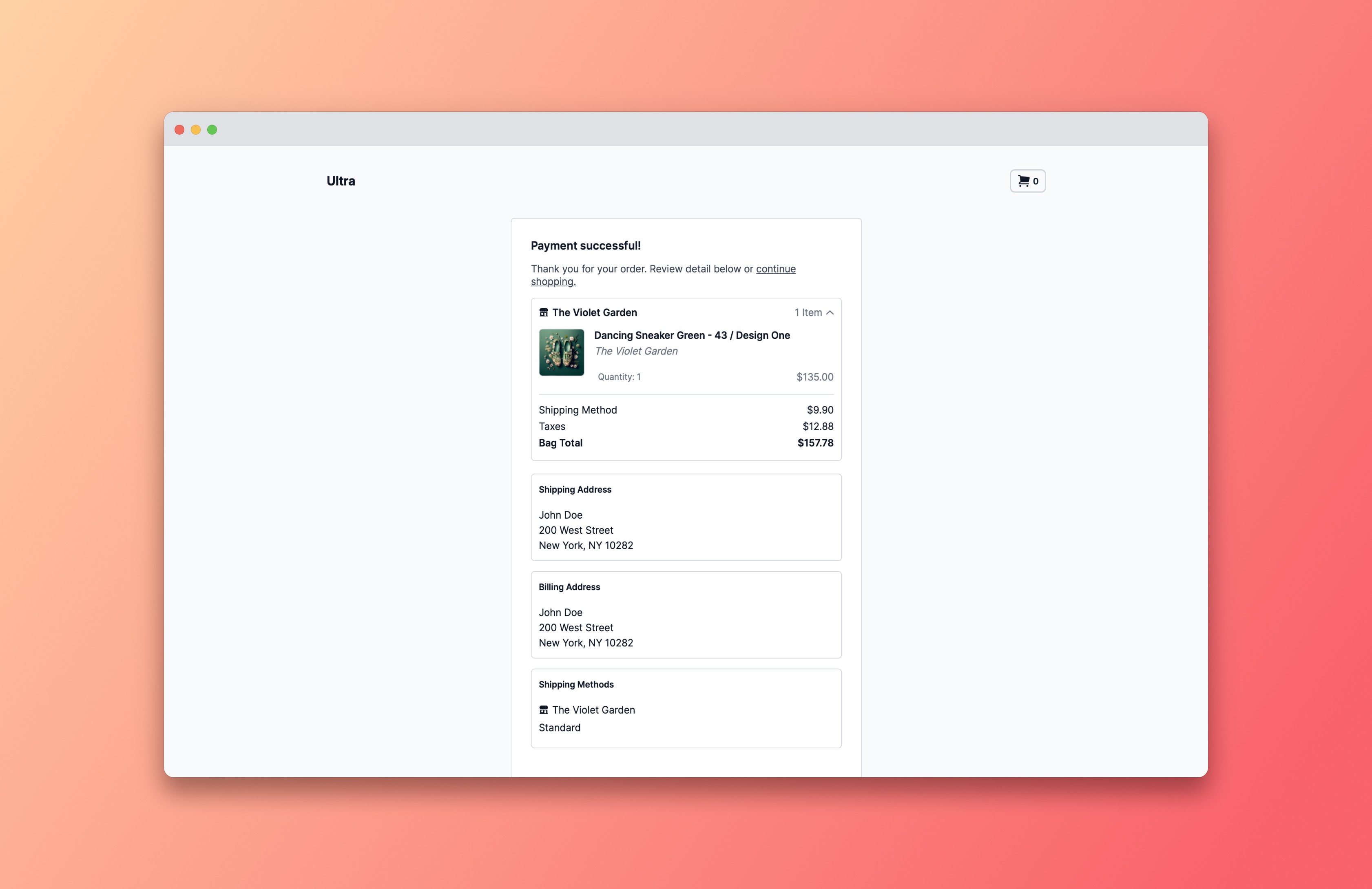
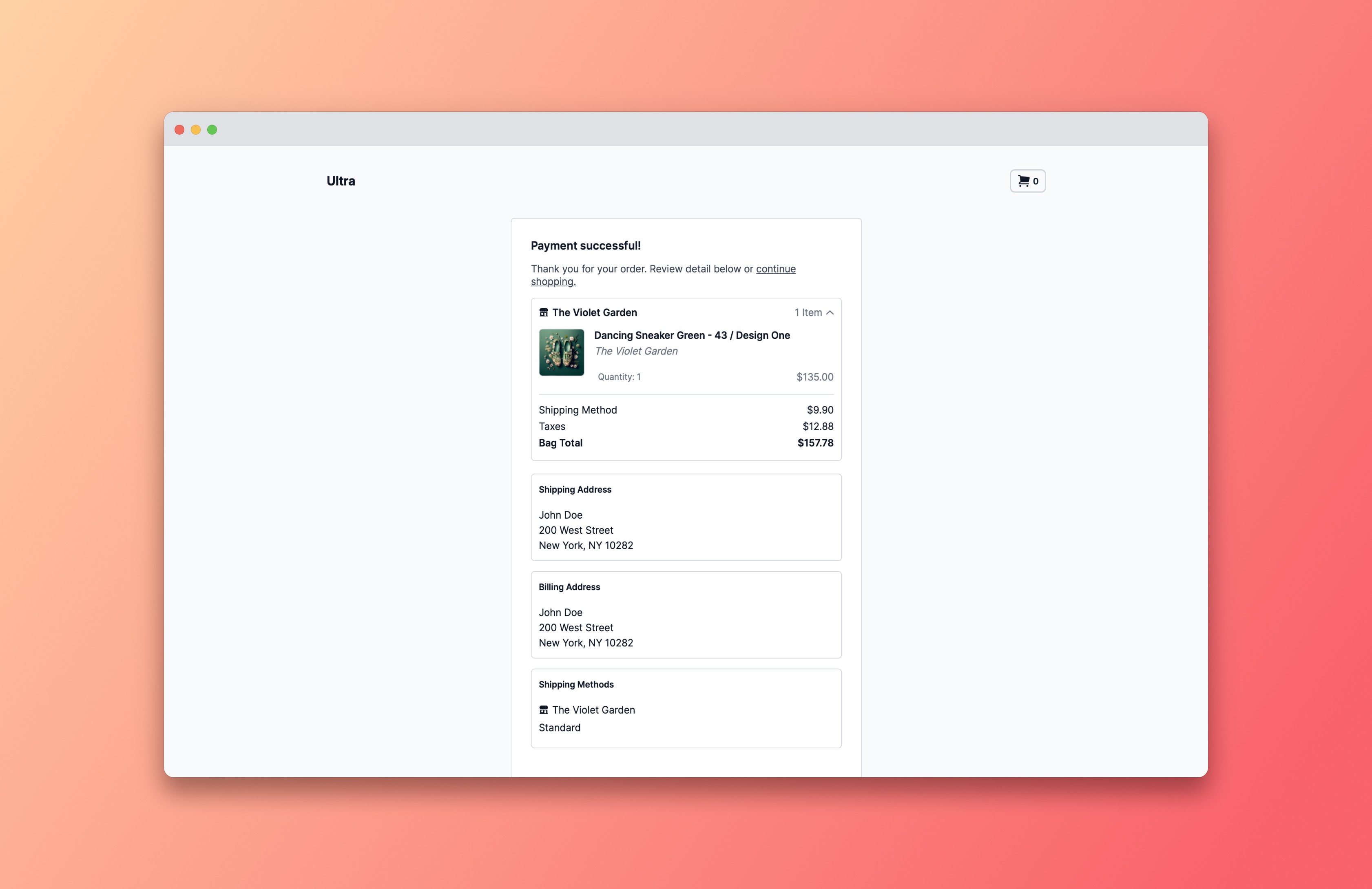
Step 6
Step 6
Payment is successful! User can review their order.
Payment is successful! User can review their order.





Step 1
Select platform
Step 2
Enter your Store URL
Step 3
Enter Credentials
Step 4
Create Payout Account
Step 5
Commission Rate
Step 6
Success!
User flow, step by step
User flow, step by step
Step 1
Browse products
Step 2
View product description
Step 3
Add to chart
Step 4
Select shipping methid
Step 5
Success! Order is placed
Step 6
Add payment info