#ridebookingapp
#mobile
#Figma
1
Design System
Create a brand-compliant Design System adhering to WCAG accessibility guidelines.
2
Ride booking app
Design a mobile app for booking rides on a community shuttle service.
Design System
Designed and maintained the company's Figma Design System.
Step 1 -3
The user have the option to Sign Up or Sign In. When signing up, the user is required to enter their First Name, Last Name, Mobile number and email address. To verify their identity, a code is sent to their mobile number.
Step 4-6
Once the user verifies their identity, the user is present with terms of use. The user is when prompted to select their community.
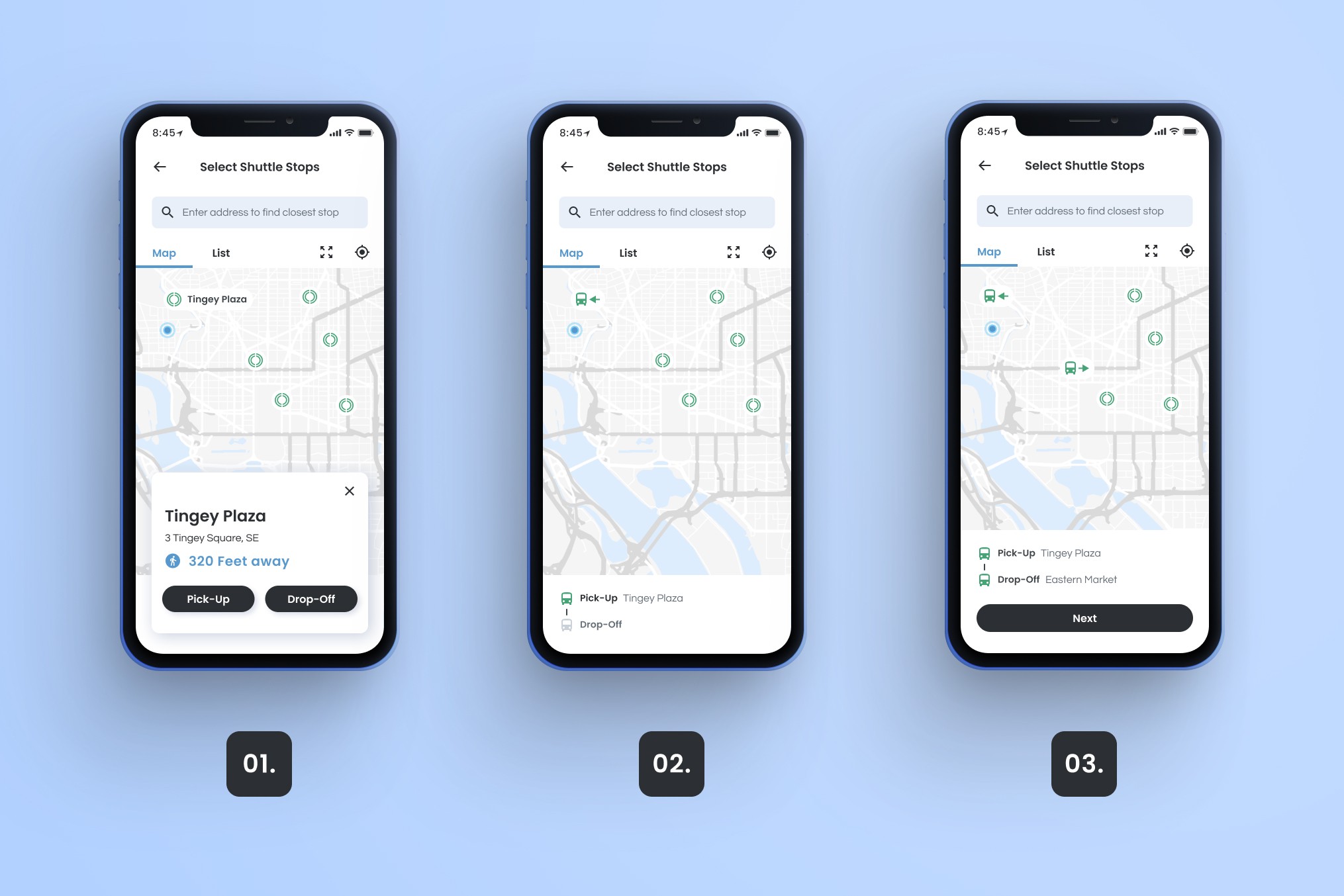
Step 1-3
To book a ride, the user could select a pick-up and drop-off location.
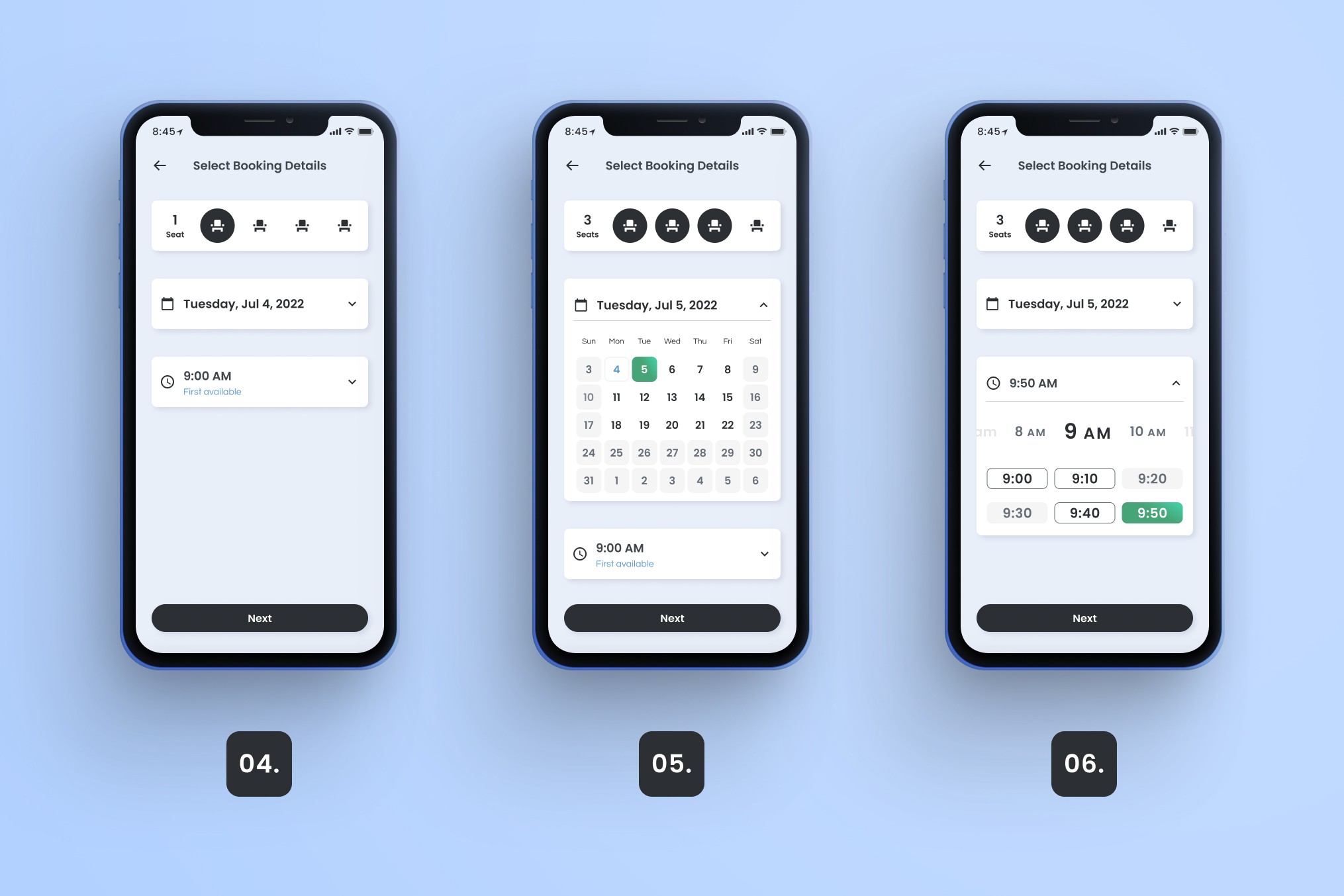
Steps 4-6
Once the pick-up and drop-off locations are selected, the user picks the number of seats, date and time of their ride.
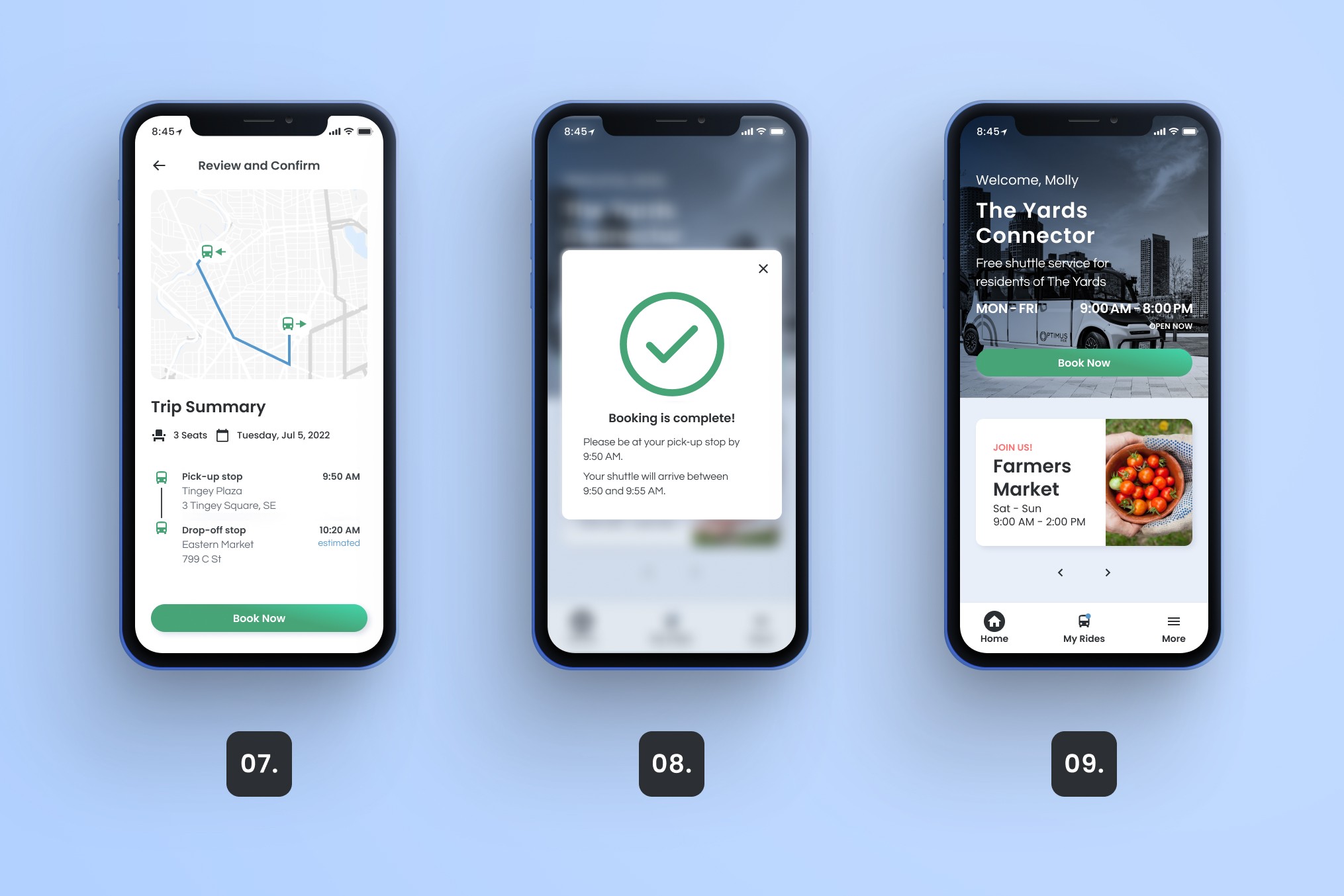
Steps 7-9
Before booking, the user reviews and confirms their ride details. When the booking is complete a modal appears as confirmation. The user can view their booked rides by navigating to 'My Rides' tab.
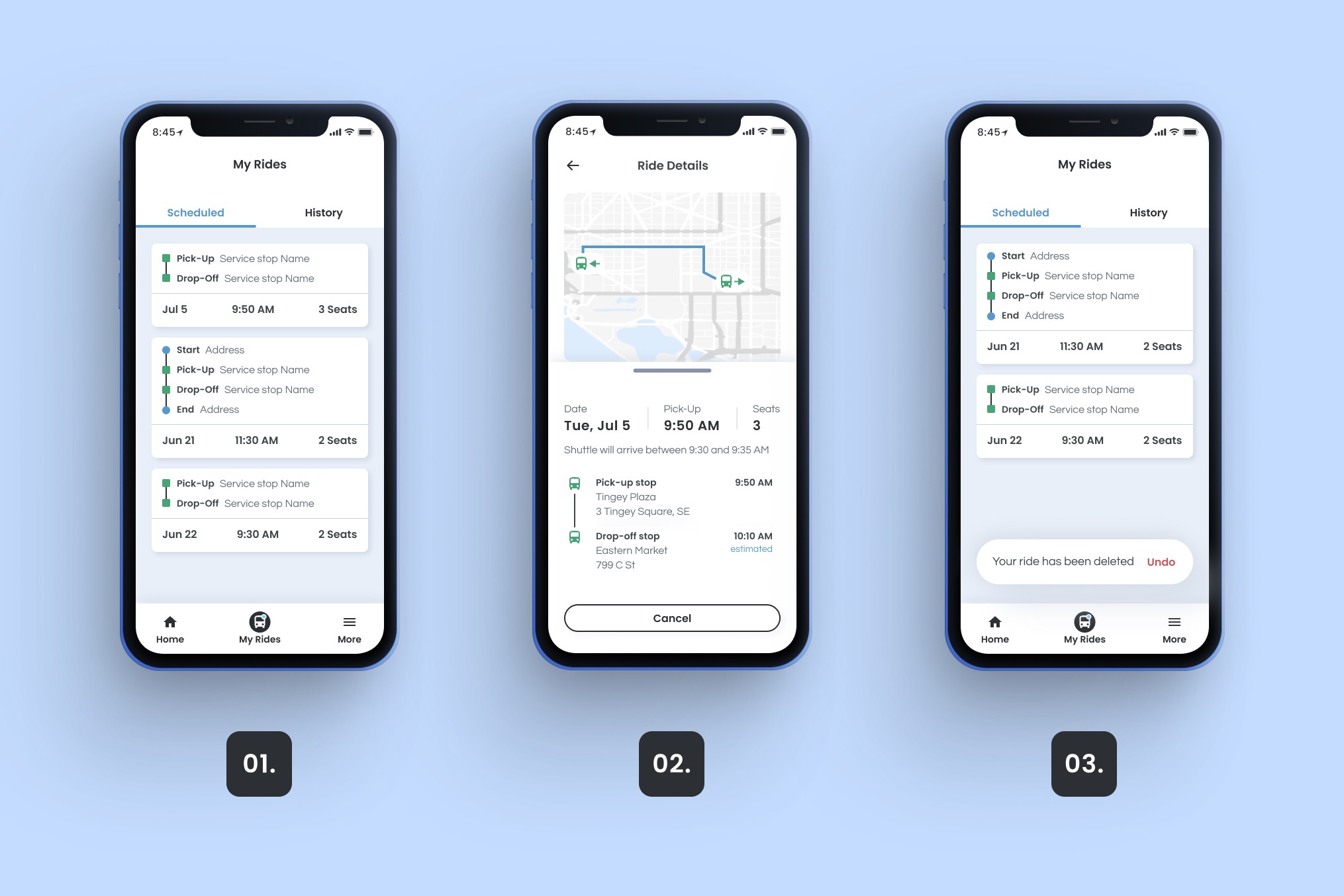
Steps 1-3
The user can view Scheduled Or History of their rides by navigating between the two tabs.
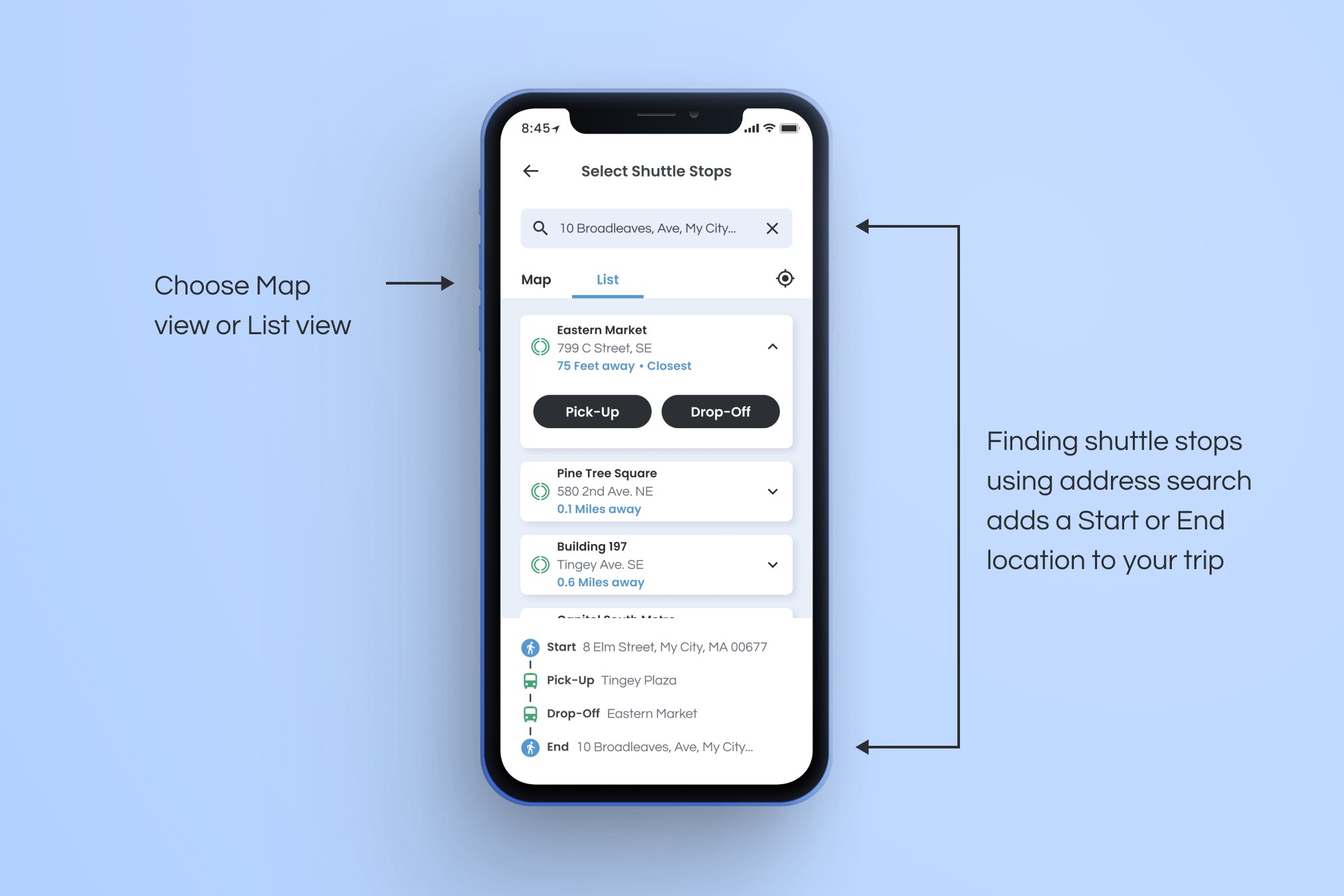
A closer look
During the booking flow, the user can select their pick-up and drop-off locations through a map or list view.
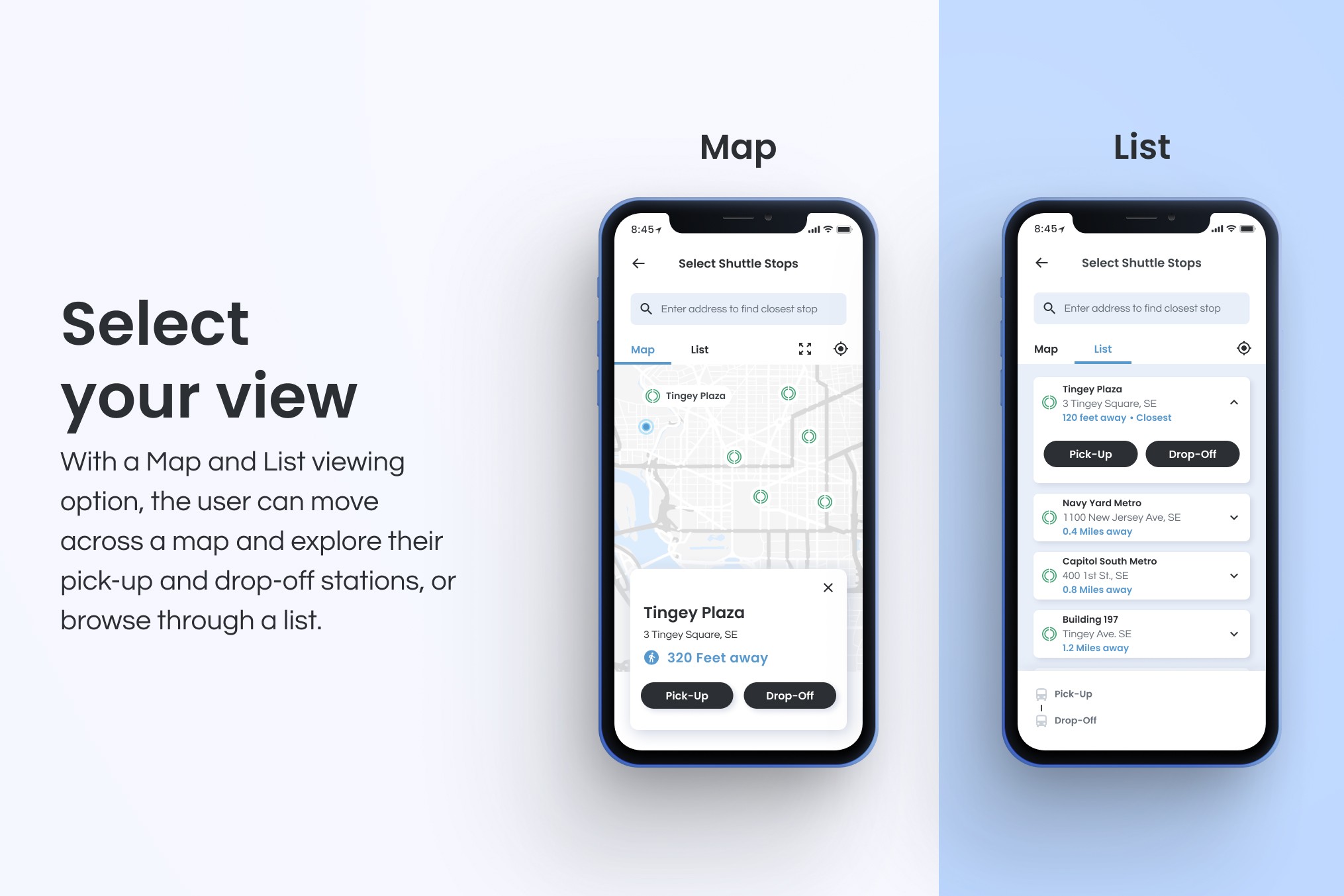
Side by Side
Overview of the Map and List views.